The Project
Basique is a lifestyle online shop that offers high quality minimalist designs.
This is a side-project I created with the purpose of showcasing my UX/UI Design skills for an e-commerce business.
I was the sole designer and my work included research, ideation, design, usability testing, as well as brand identity.
The project lasted 2 weeks in January 2022.

The Problem &
Solution
Online shops lack important information about their products such as the quality of the materials and their source. This makes minimalist shoppers reluctant to buy.
With the Basique shop, we aimed at creating a seamless shopping experience whilst giving the users all the elements needed to make an informed decision.
The Process
Research: Market research and user rating & reviews
Empathise: Empathy map, user persona, user journey
Define: Problem & goal statement
Ideate: Competitive analysis, storyboard, paper & digital wireframes
Design: Mockups & prototype
Test: Usability testing
Iterate: Based on insights from usability testing
Research
What we did: We conducted market research and analysed competitor’s user ratings & reviews.
Why we did it: The annual survey “Using consumer types to understand the path to purchase“ by Euromonitor International gave us important insights about the minimalist shopper. The user ratings & reviews (trustpilot.com) helped us understand the competition’s do’s and dont’s.
What was the result: We understood who the user is (millennial), what their values and concerns are (climate change, sustainability), and the their main needs (having enough information about a product to make an informed purchase).



Empathise
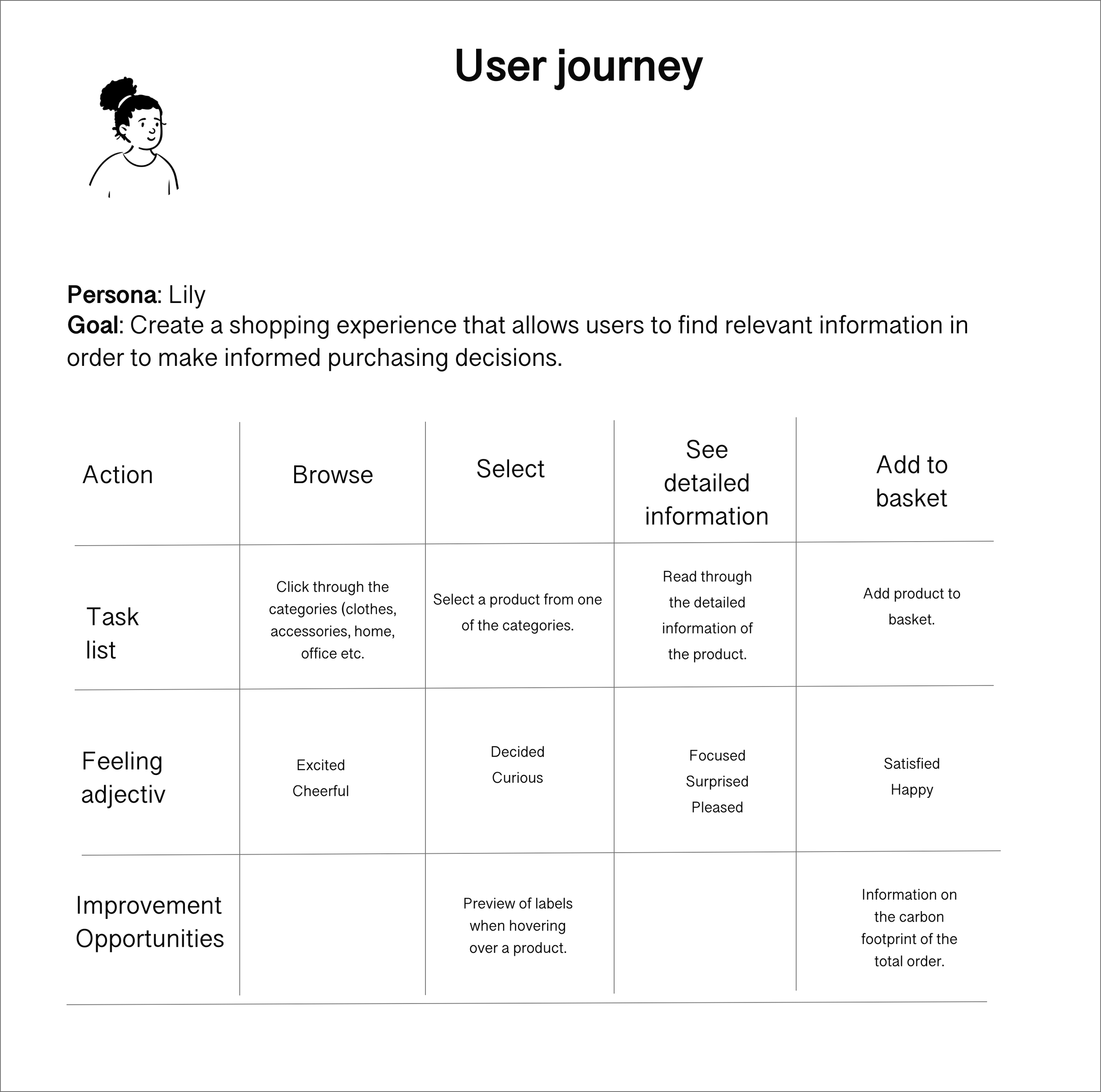
With the knowledge gathered during the research phase, we started drafting the empathy map and user persona. This was followed by the user journey where we started to think about how we could create a seamless experience for our user.



Define
We reached the define stage with a good understanding of our user and their needs. With this in mind we drafted the problem statement and set out our goal.


Ideate
We started the ideation phase with a competitive analysis which gave us valuable insights & ideas for the Basique shop. This was followed by a storyboard which helped us visualise our user’s journey.
Drawing paper wireframes allowed us to come up with different ideas that we later transposed into the digital wireframes.














Design
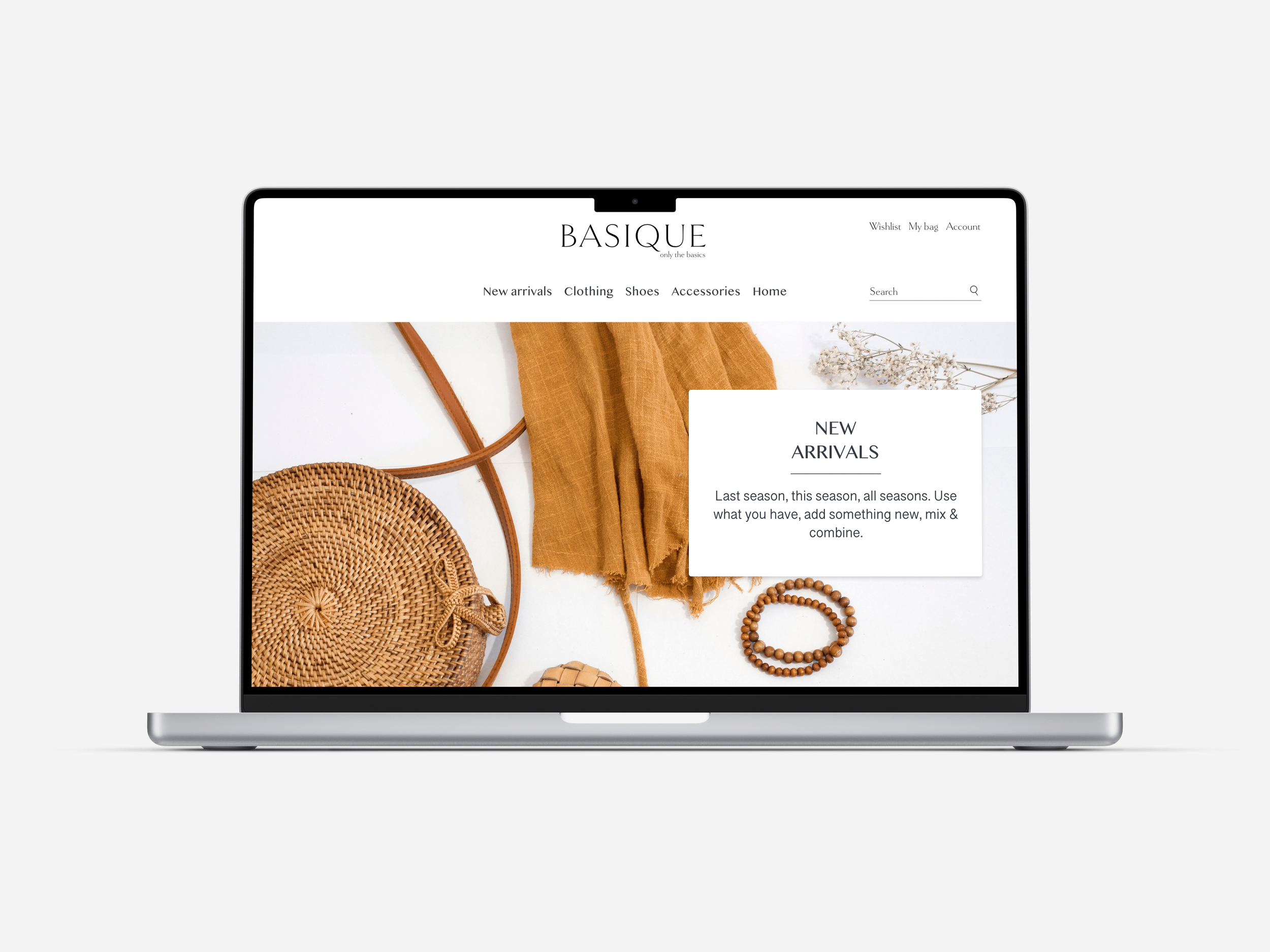
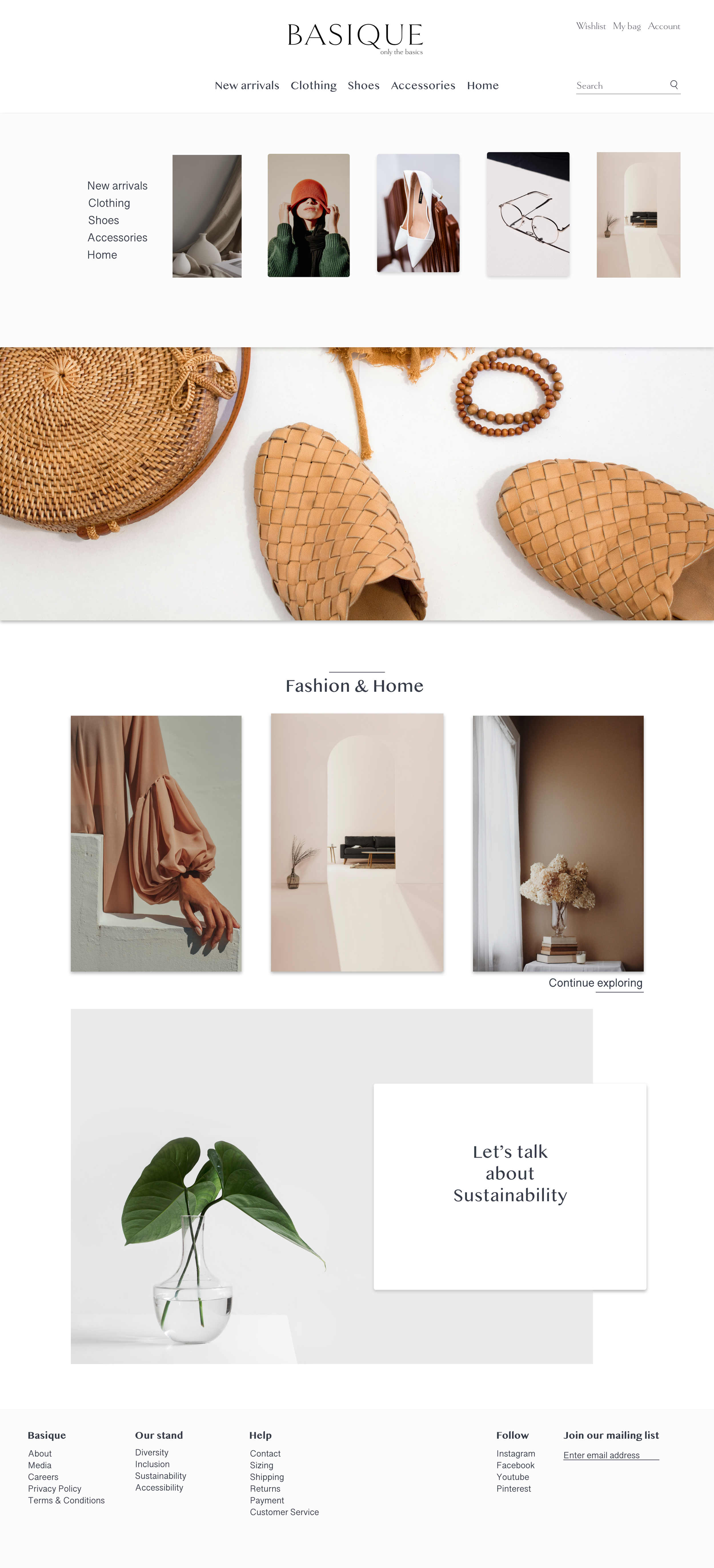
With our wireframes in mind, we worked on the mockups (in Adobe XD) and brought to life our vision of the Basique shop. We followed a clean and simple design that answers a minimalist shopper’s aesthetic needs whilst including all the important functionalities such as a search bar, wish list, and details about the product.















Photography @UnsplashTest
For the purpose of determining if users could complete core tasks within the prototype of the online shop and whether it was difficult to use, we conducted a usability study.
The usability study conducted was remote and the participants chosen were female millennials, concerned with climate change & sustainability, between the ages of 26 and 41.
Iterate
Based on the usability study findings, we added a save option in the checkout section so users can come back to their order once they were ready.
We’ve also added an “outfit matches“ section on the product page with recommendations based on the user’s selection.


Conclusions & Reflections
Working on the Basique project was a challenge and an important learning curve for me. Because an online shop is quite complex, it requires a high level of organization and attention to detail.
I learned to draw insights from secondary research, establish design priorities as well as manage my time and thoroughly document my process.