The Project
United Nations World Food Program in collaboration with ARC, the African Risk Capacity Agency, developed the Tropical Cyclone Explorer, a web app used to track data on past cyclones and forecast future ones as well as making the assessments of the populations affected and economic losses.
In my role as a sole UX/UI Designer, I worked on research, ideation, & UI design.
Project duration: January - March 2022.
The Problem &
Solution
The tropical cyclone season lasts from November to June and during this time users need to access real-time data so they can be informed on the potential natural disasters and the populations that could be affected.
With the Tropical Cyclone Explorer, we aimed at creating a product with a simple interface that gives users real-time data access. With one click they are able to access vital information about ongoing storms.
The Process
Discover: Desk information, user interviews, “being your user” scenarios
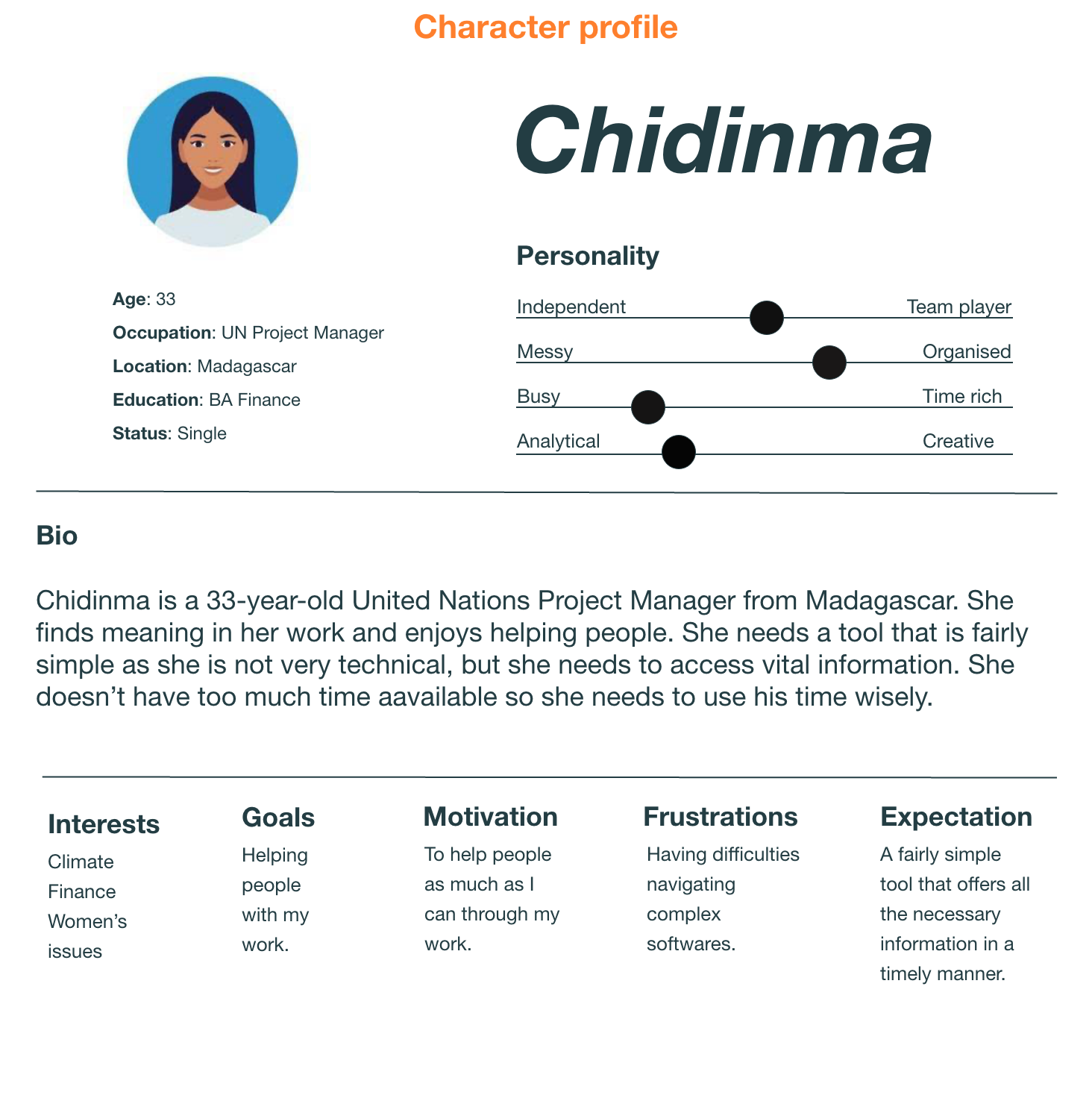
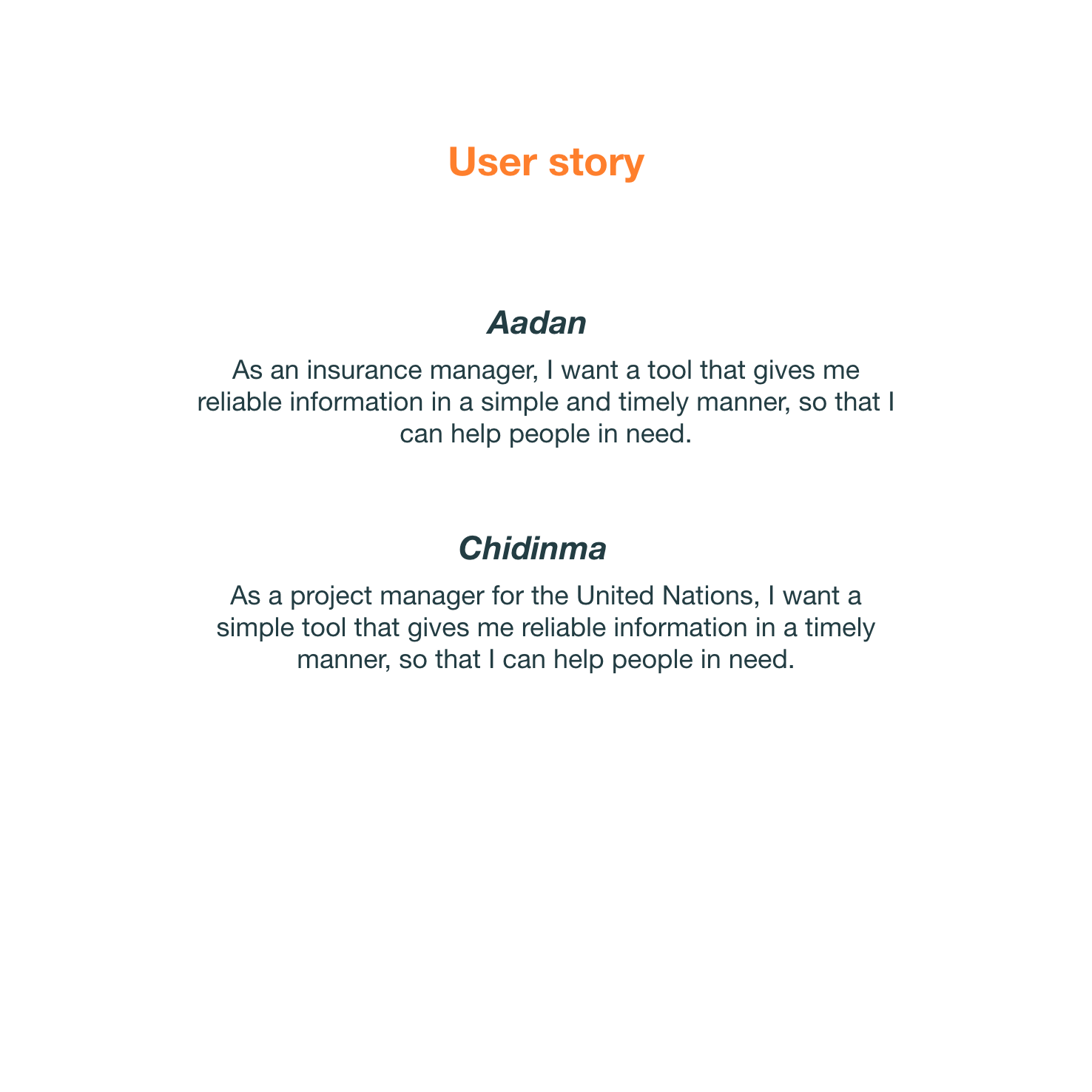
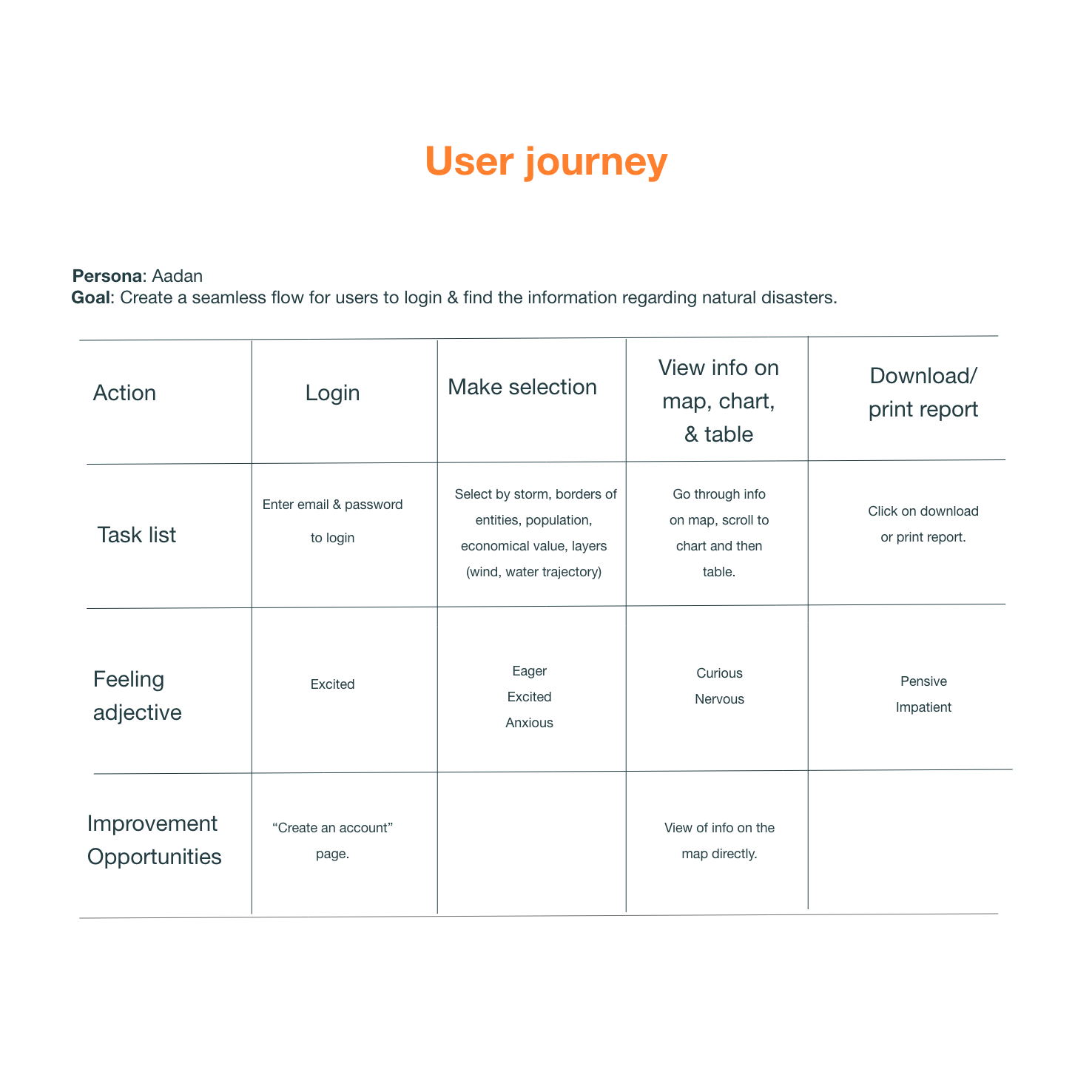
Define: Character profiles, user story, user journey, problem statement, goal statement
Develop: Storyboard, paper & digital wireframes (Adobe XD)
Deliver: High-fidelity prototype (Adobe XD)
Discover
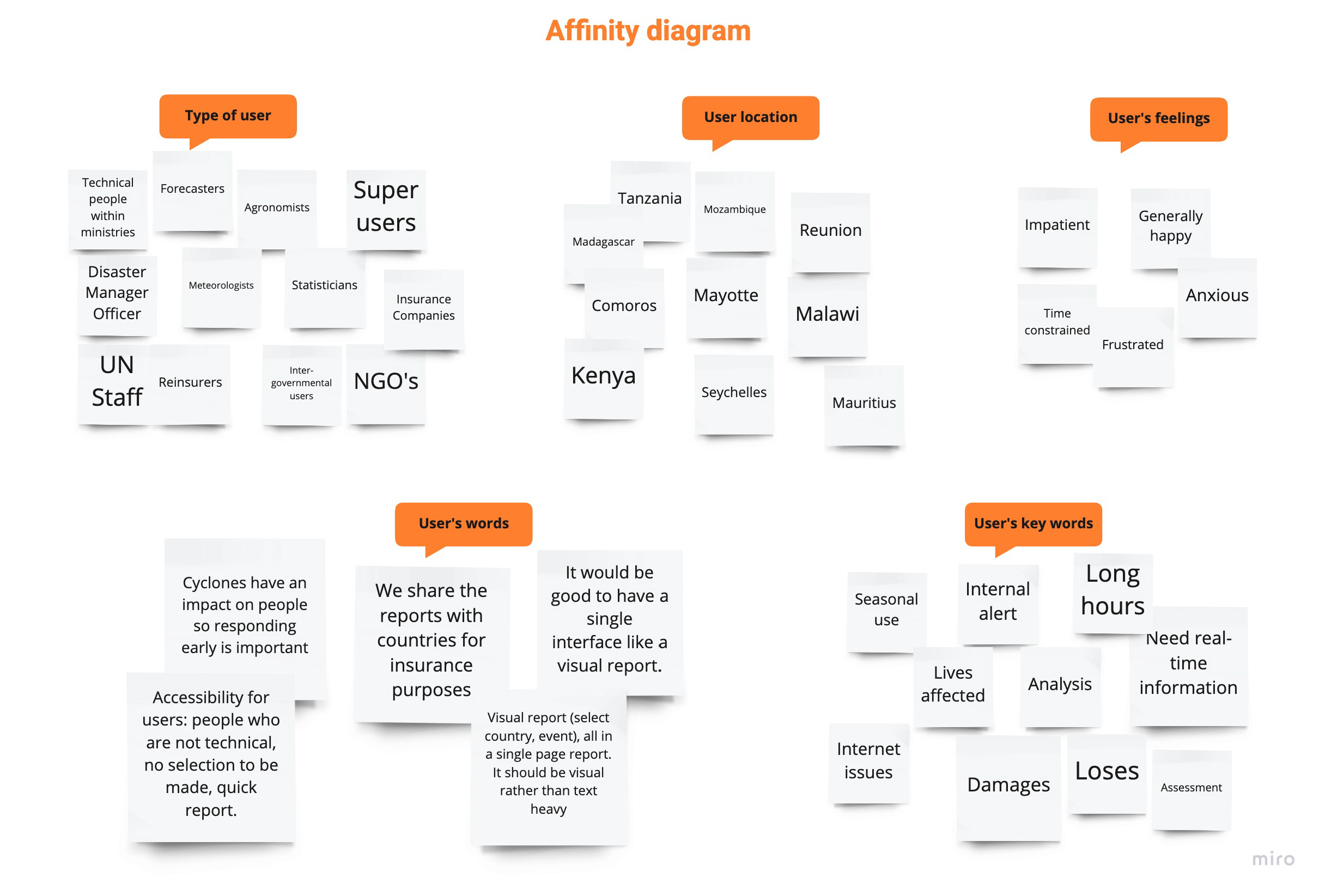
What we did: We used existing internal information about the users mainly from meetings with stakeholders as well as interviewing users from different countries and with different profiles. This helped us to create scenarios where we tried to put ourselves in the shoes of the users thus understanding how they would interact with the web app especially during the cyclone season when time is of the essence.
Why we did it: We tried to gather as much information as possible from different sources to make sure we understood who our user was and what they wanted.
What was the result: We understood who the user was (NGO staff, meteorologists, UN staff, ARC staff ), what their values and concerns were (climate change, community, helping others), and their main needs (accessing real-time information quickly).

Define
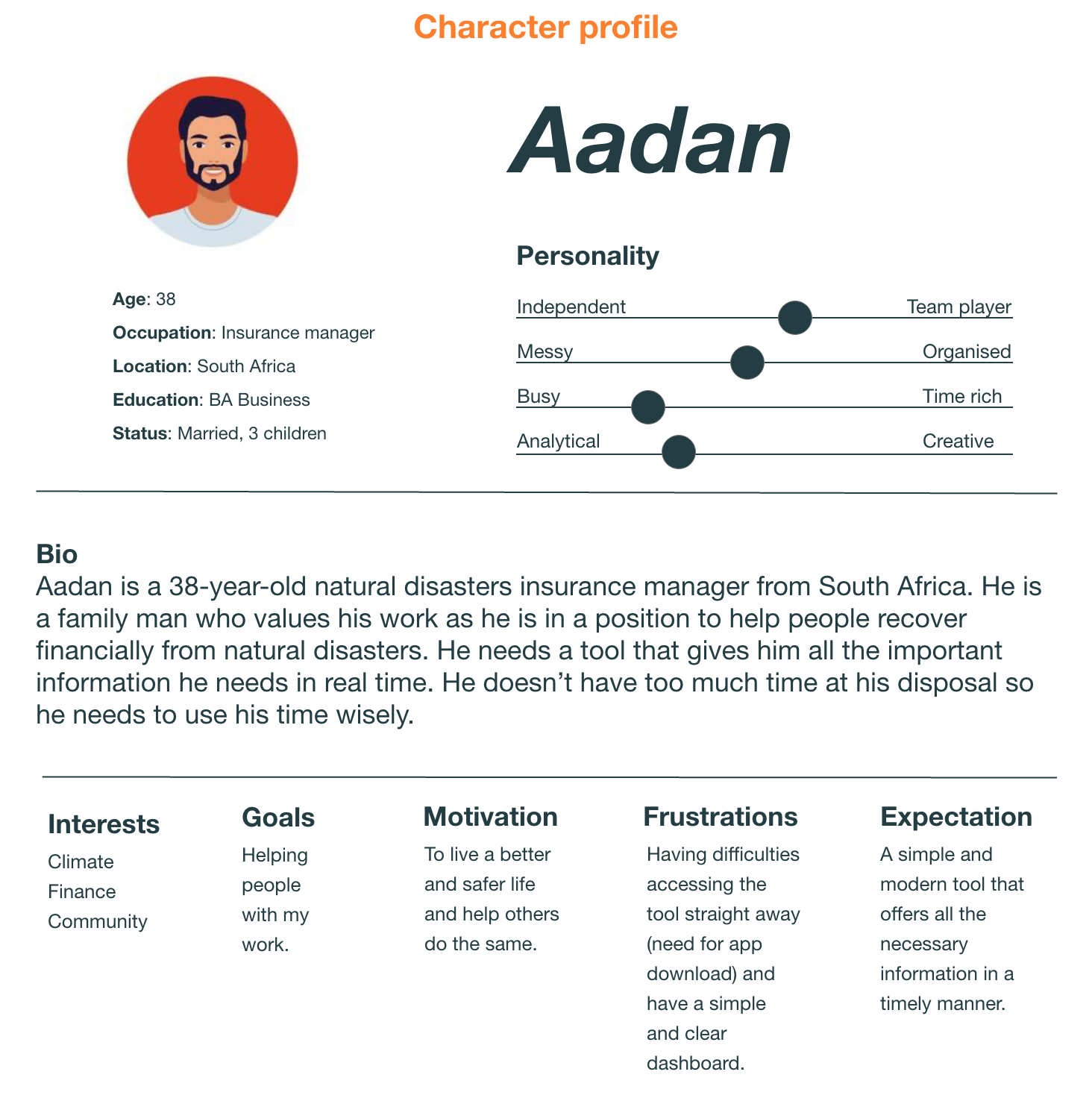
With the knowledge gathered during the research phase, we started drafting the character profiles as well as the user journey, and user story.
This exercise allowed us to define the problem statement and set our goal.






Develop
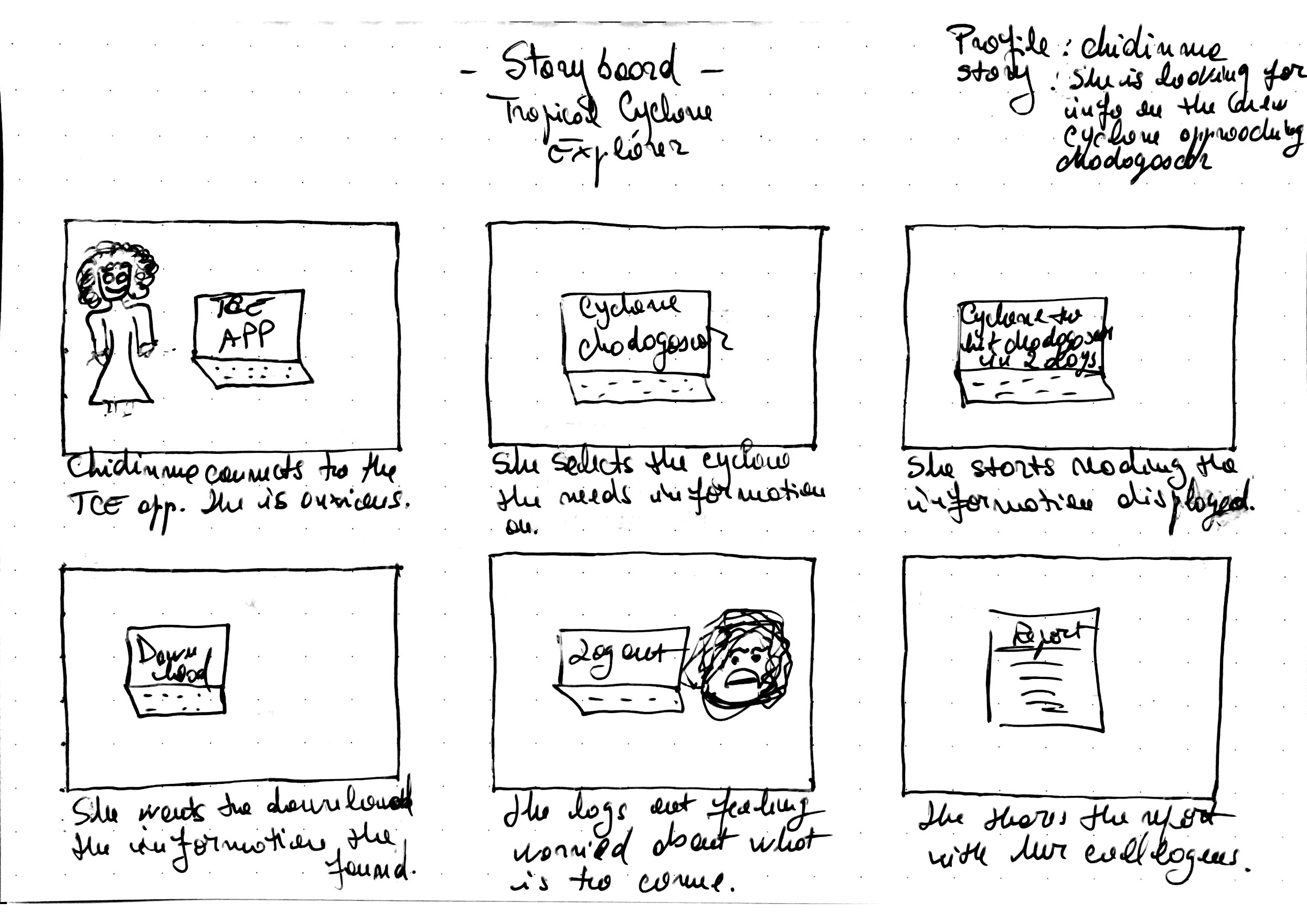
We started the ideation phase with a storyboard which allowed us to visualize the user journey. Then we laid out the site map and continued with drawing paper wireframes which gave us different ideas that we later transposed into digital wireframes (Adobe XD).















Deliver
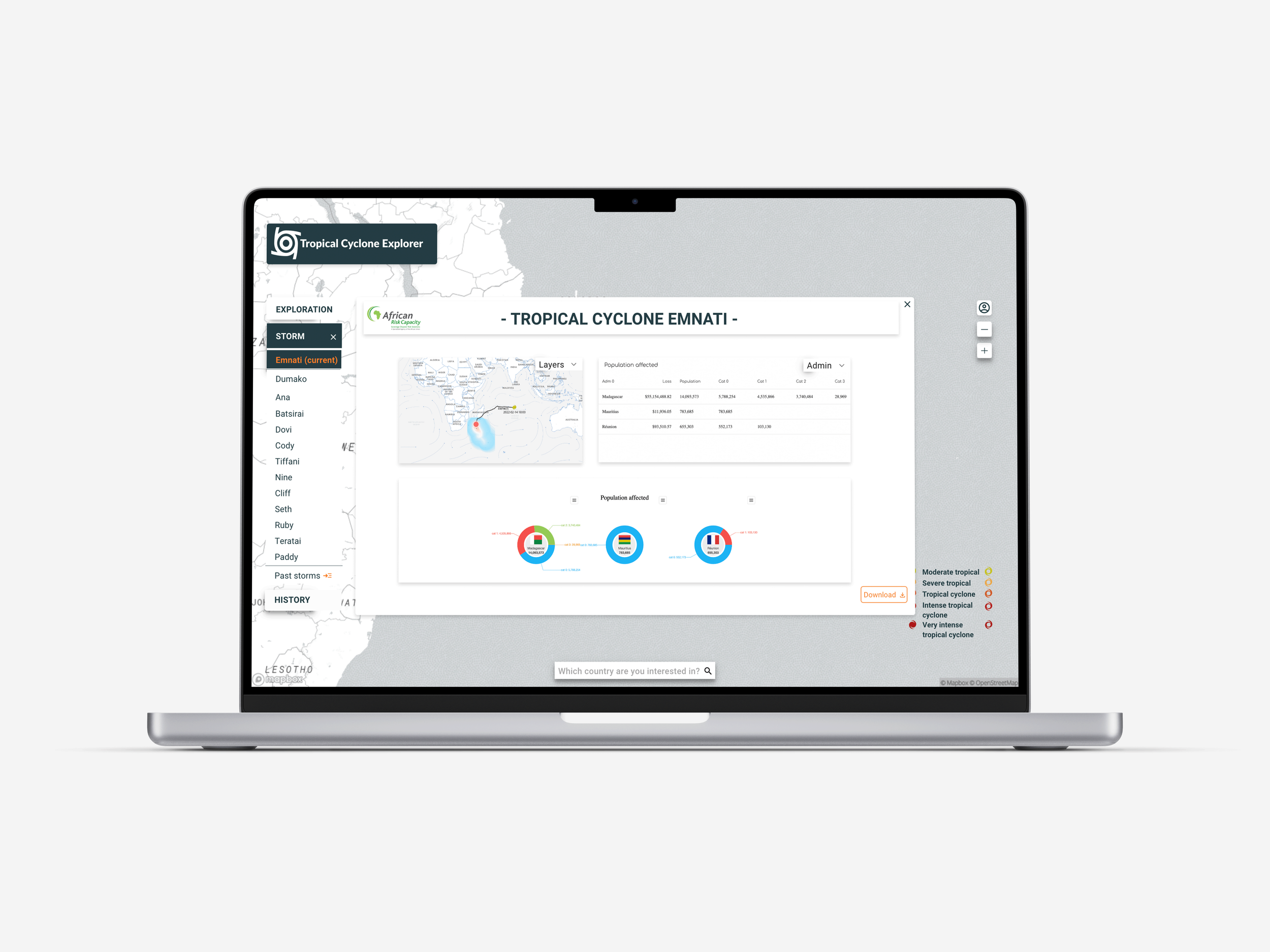
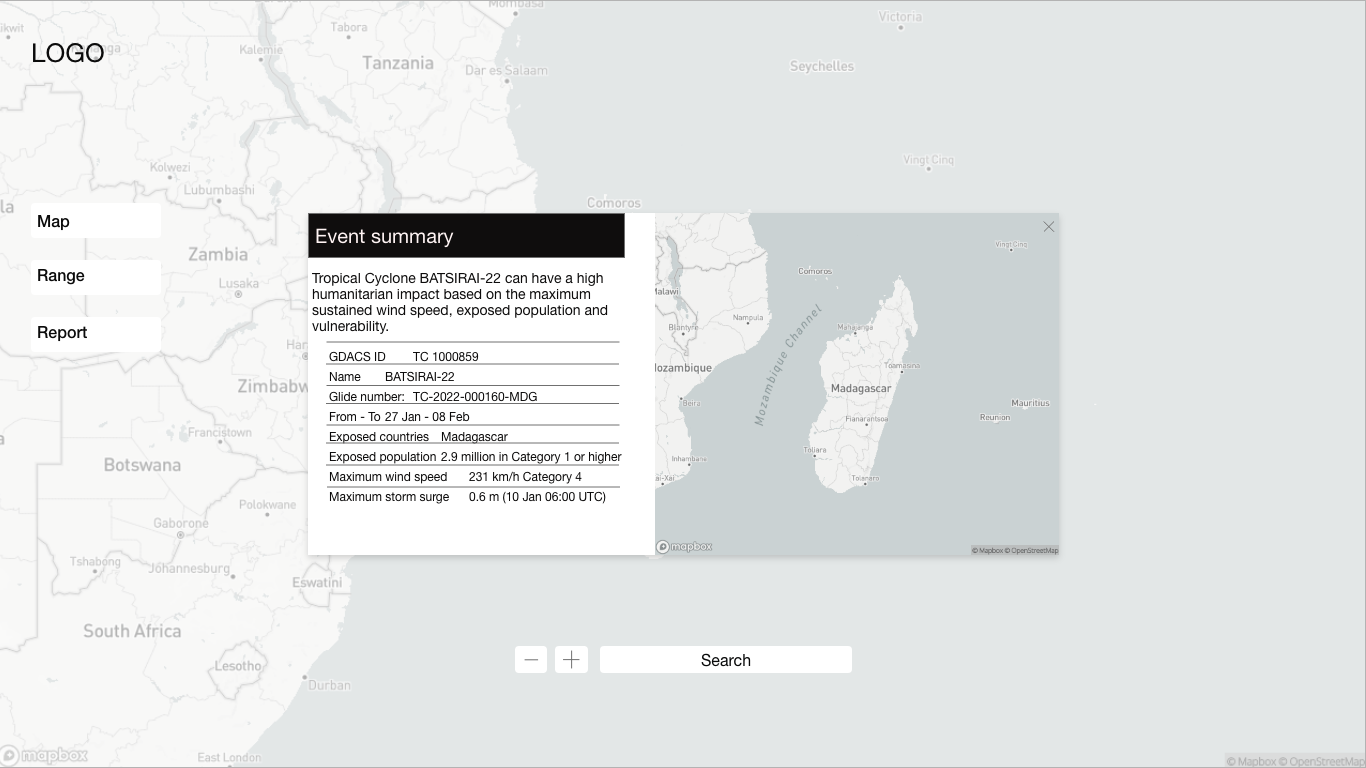
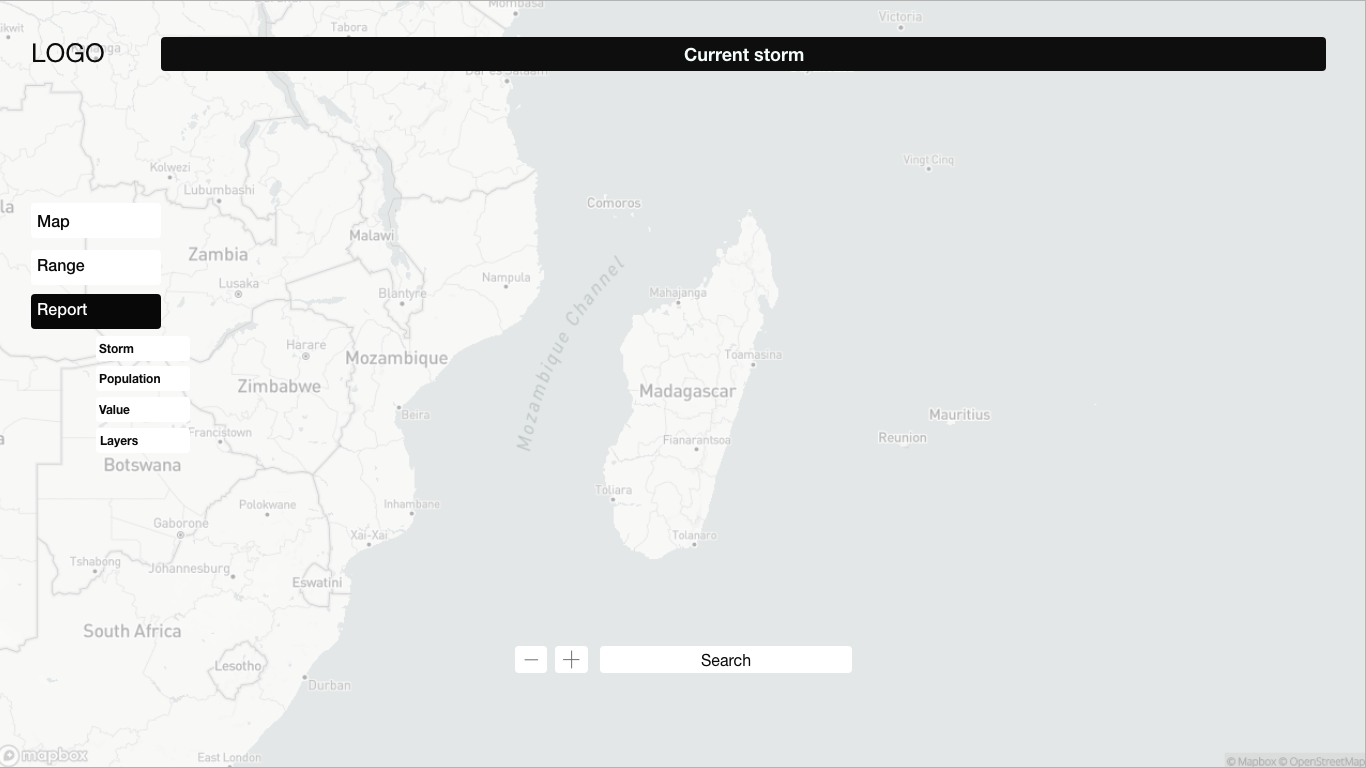
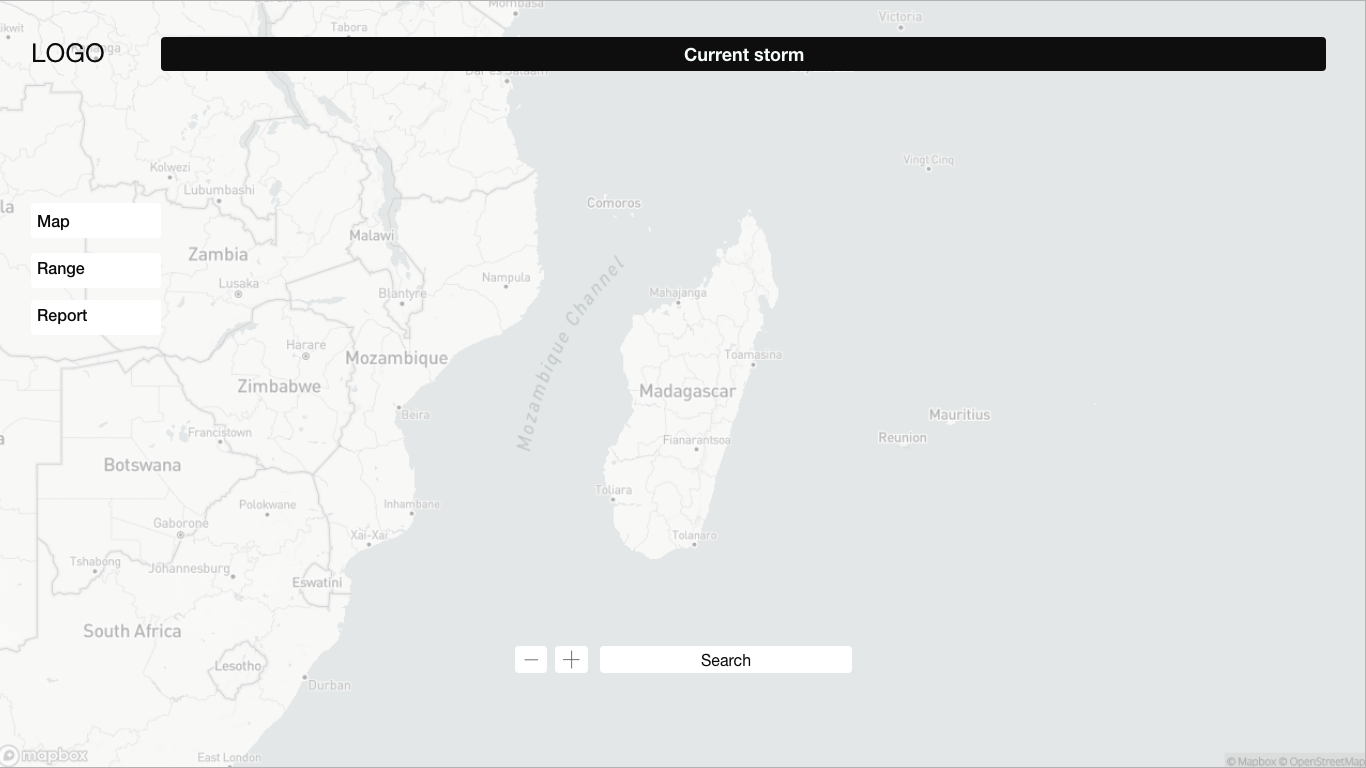
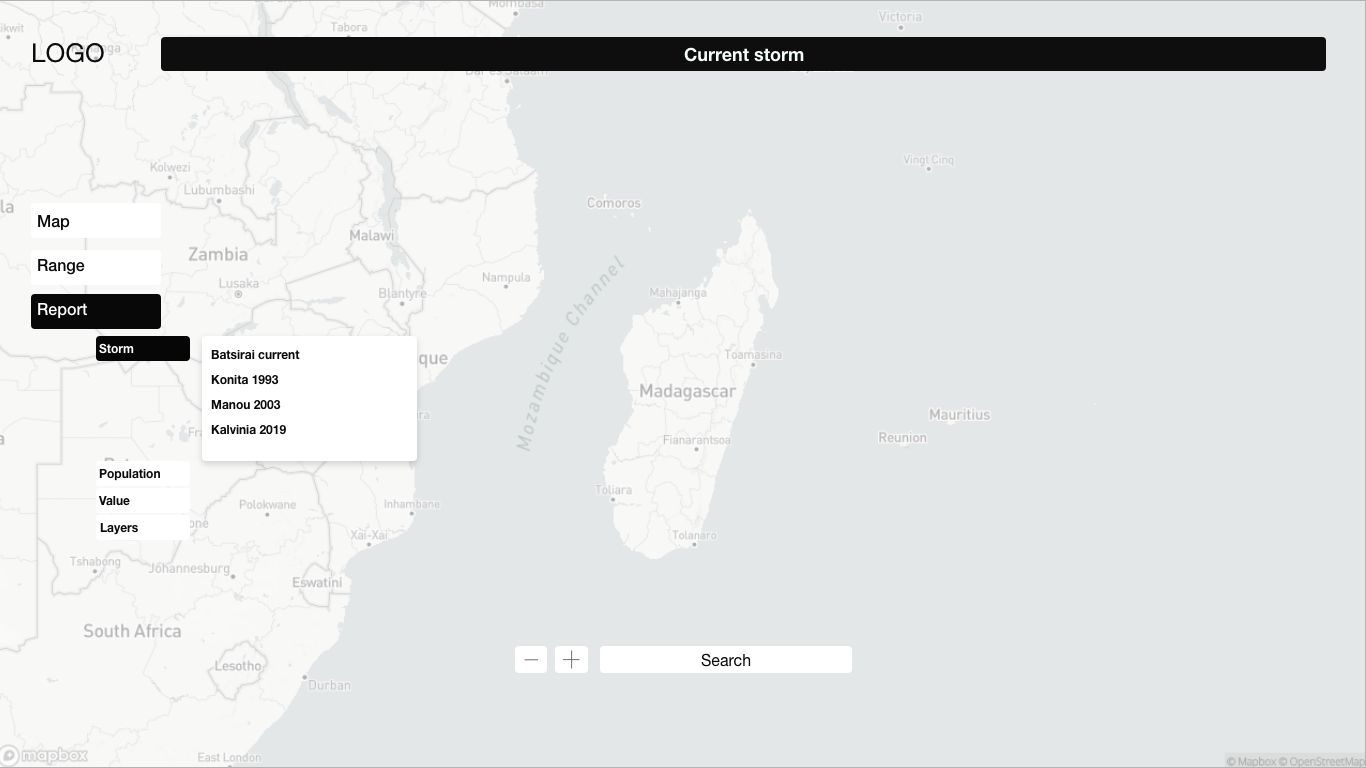
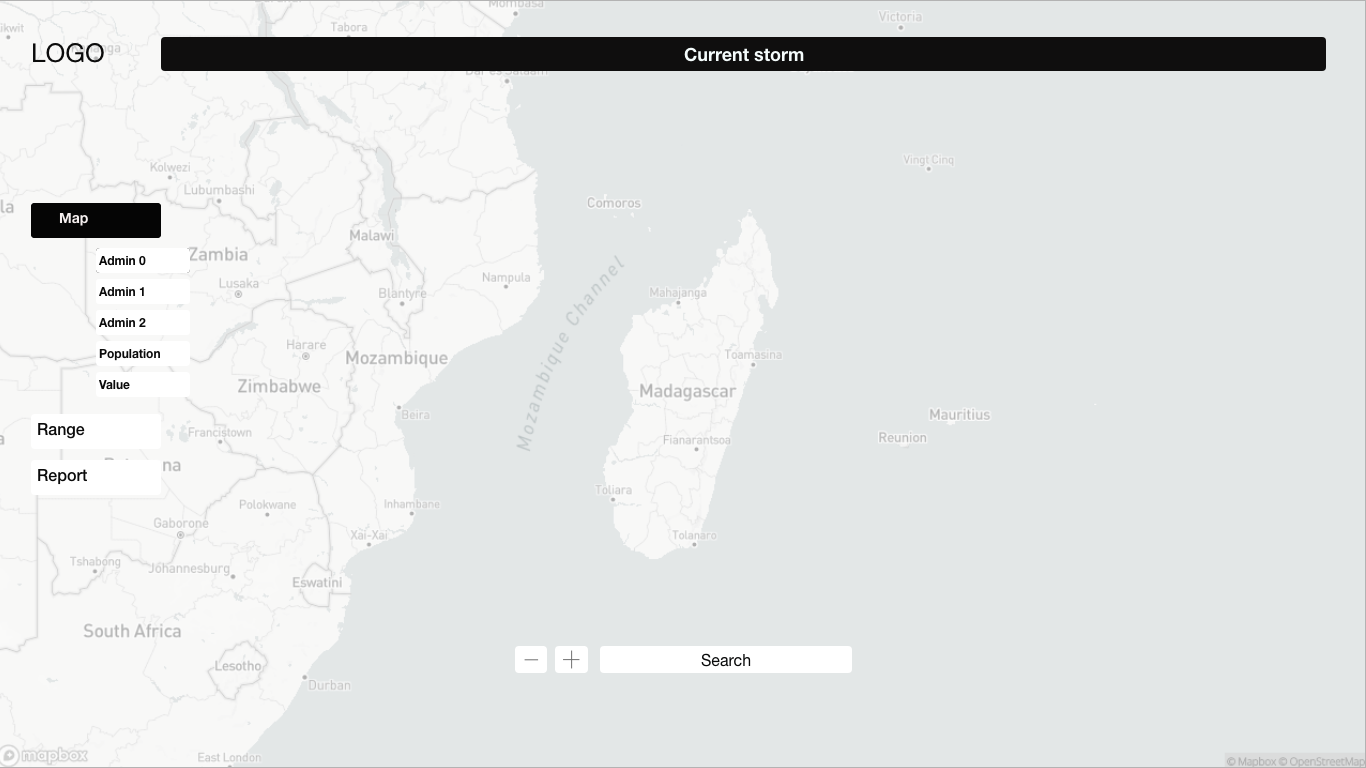
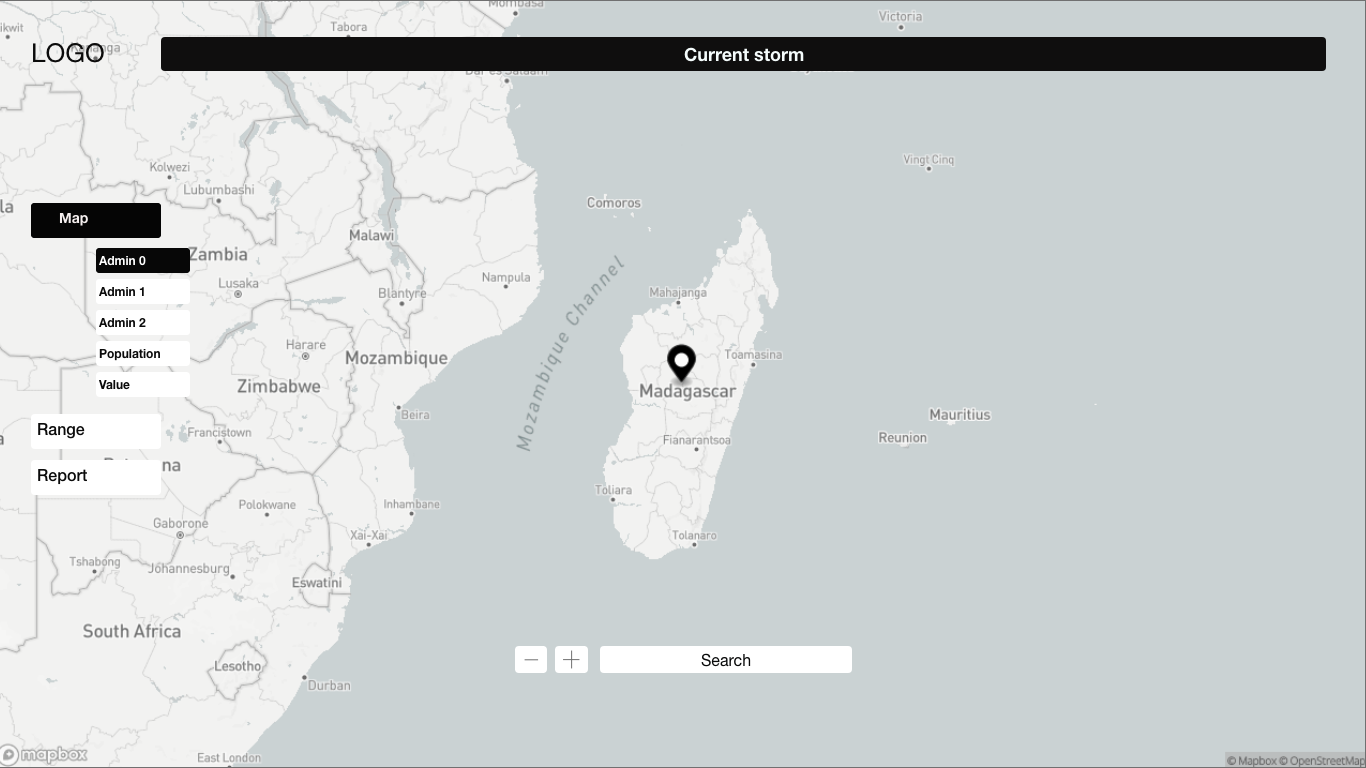
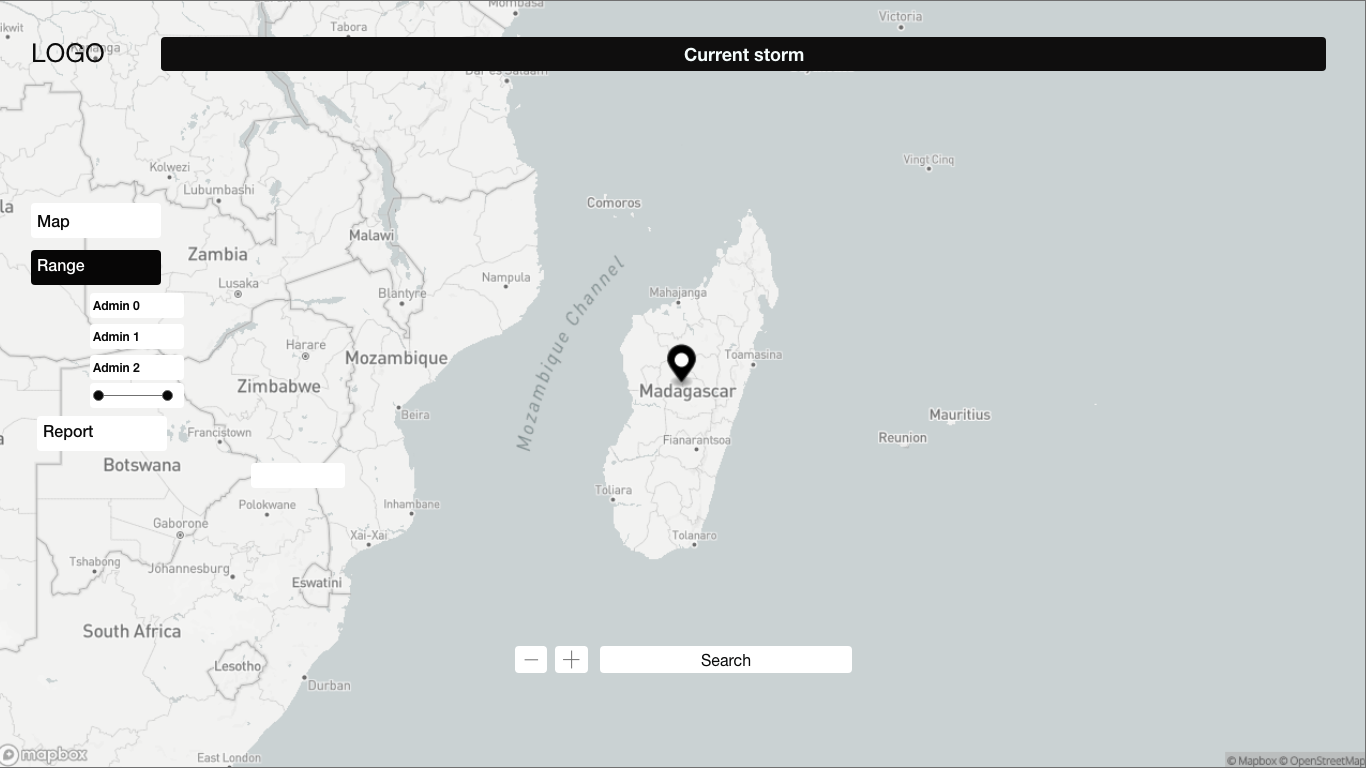
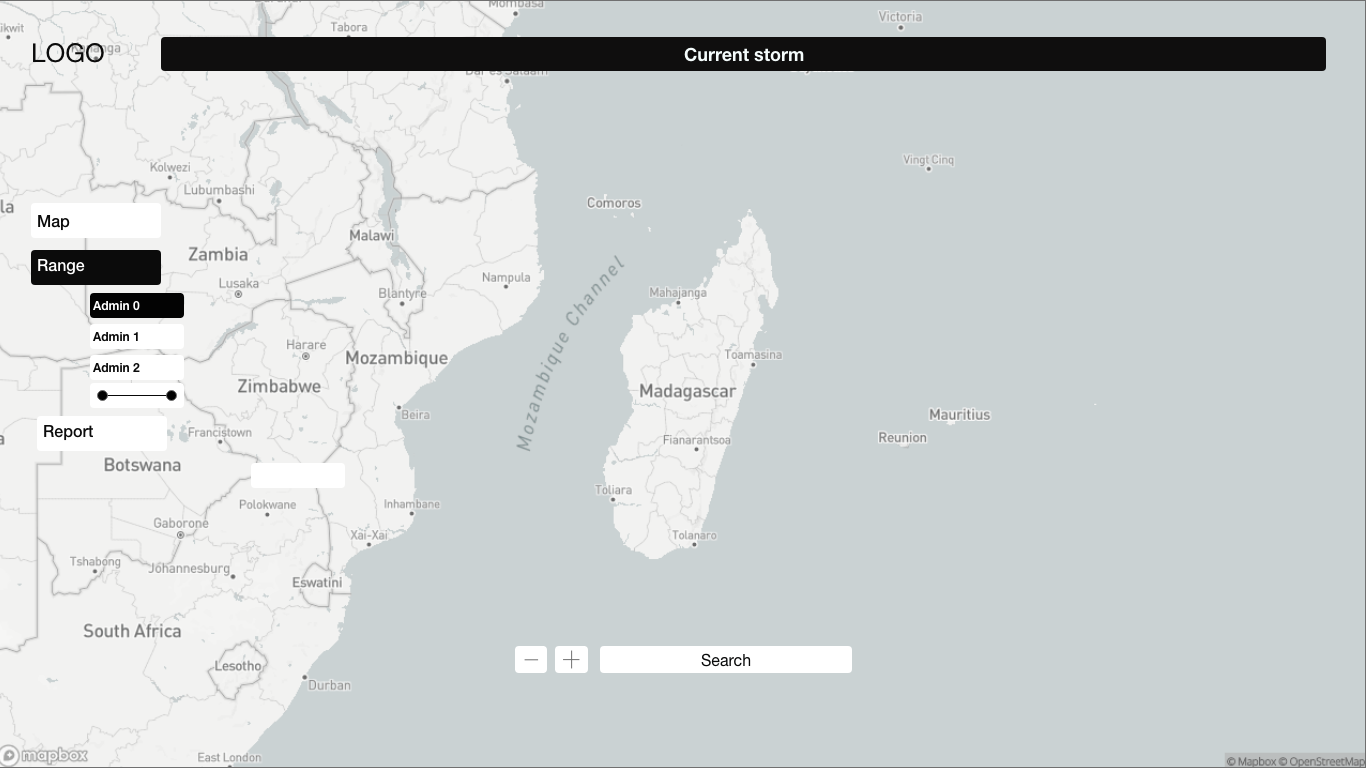
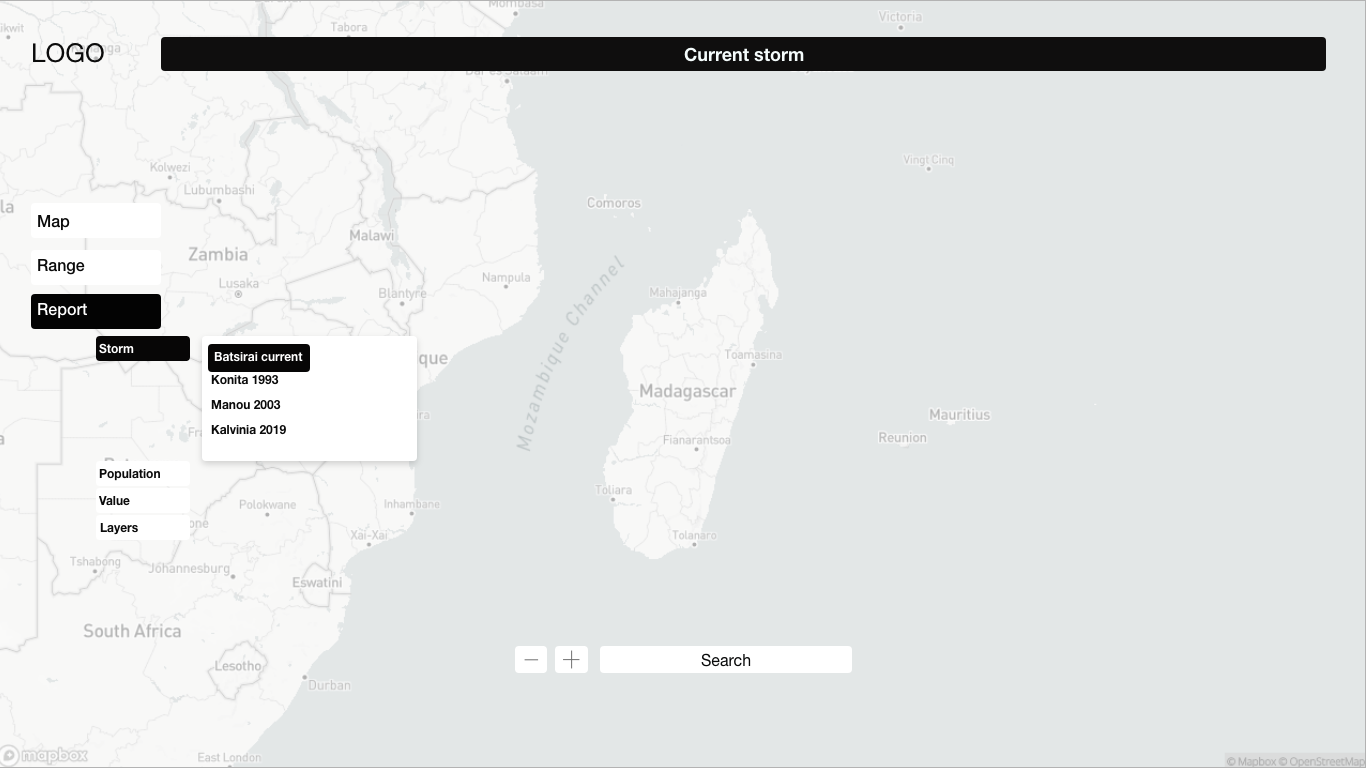
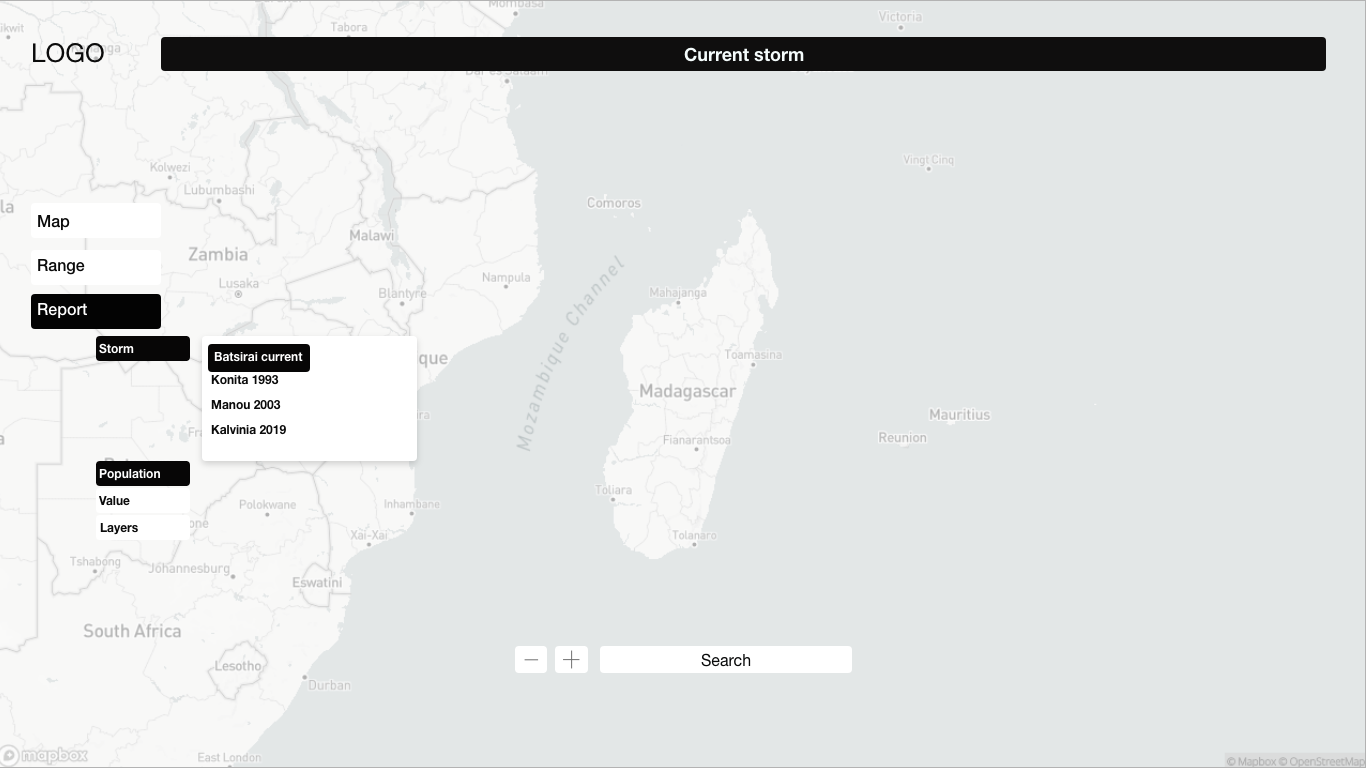
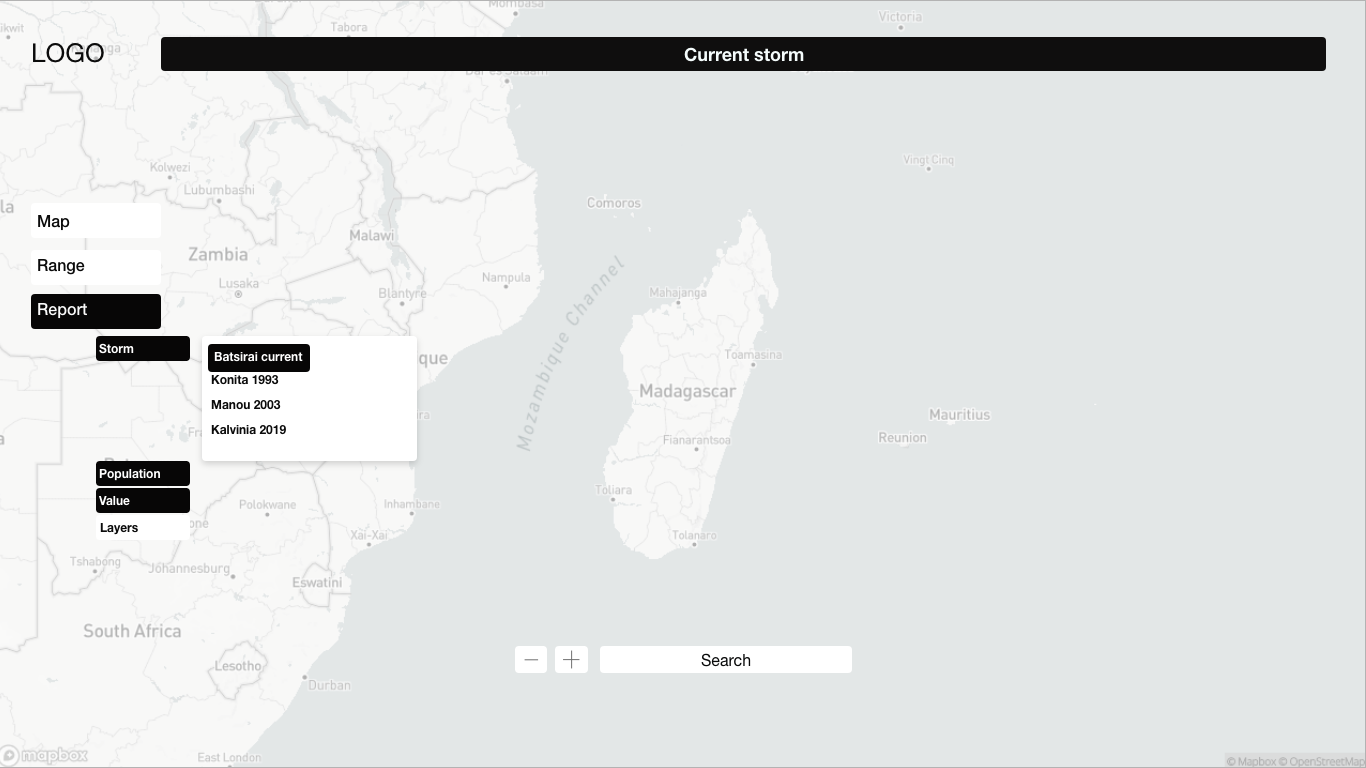
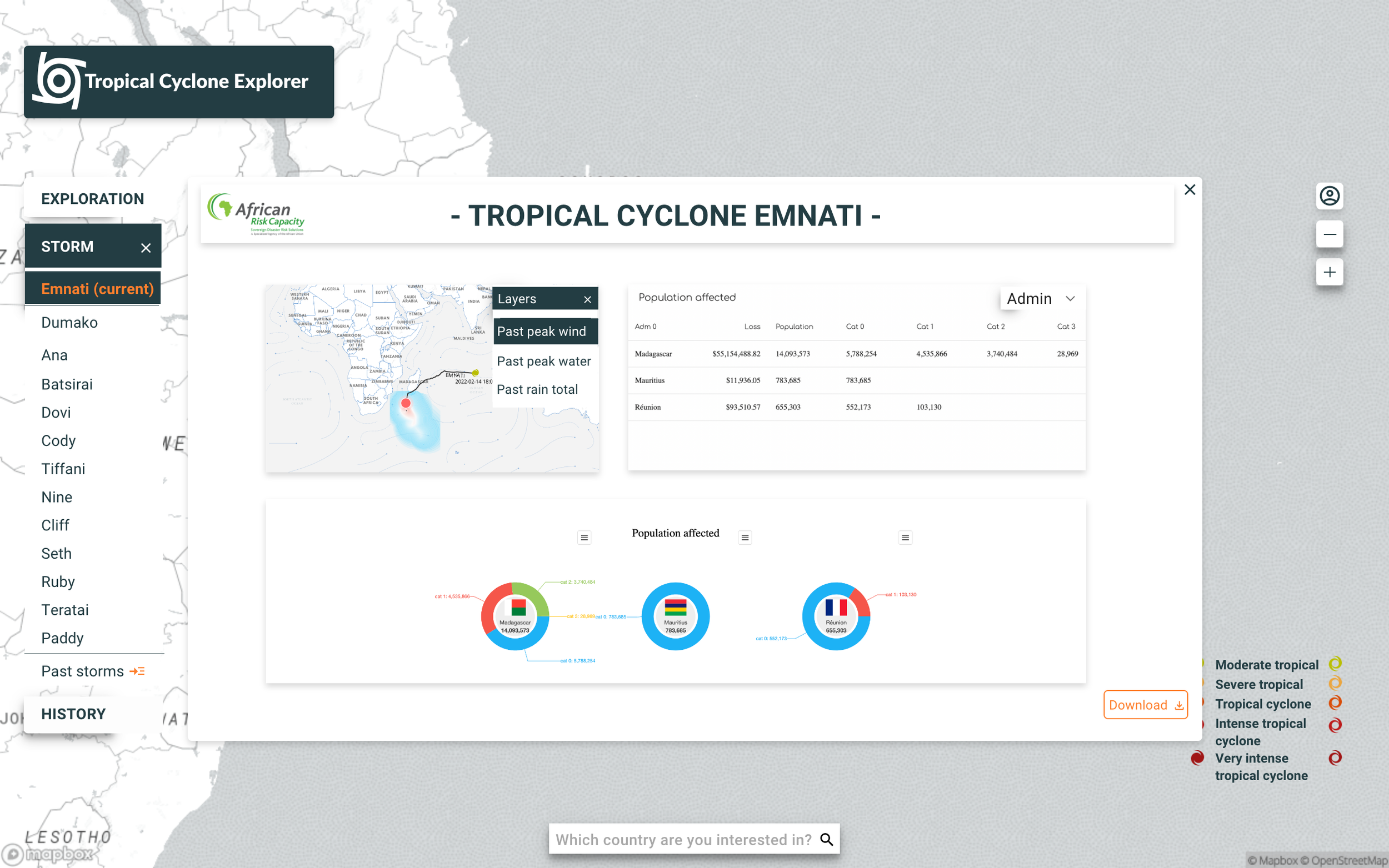
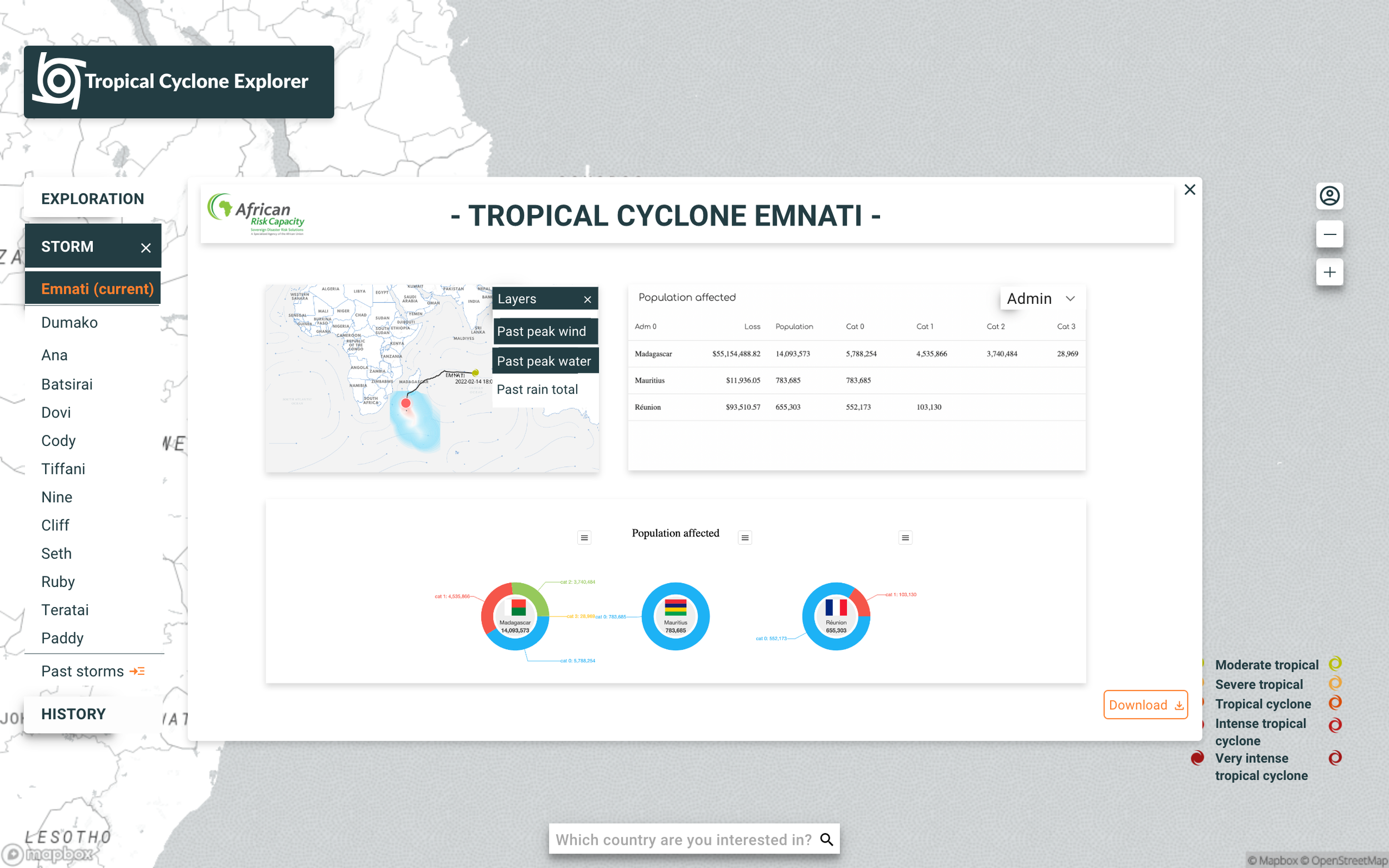
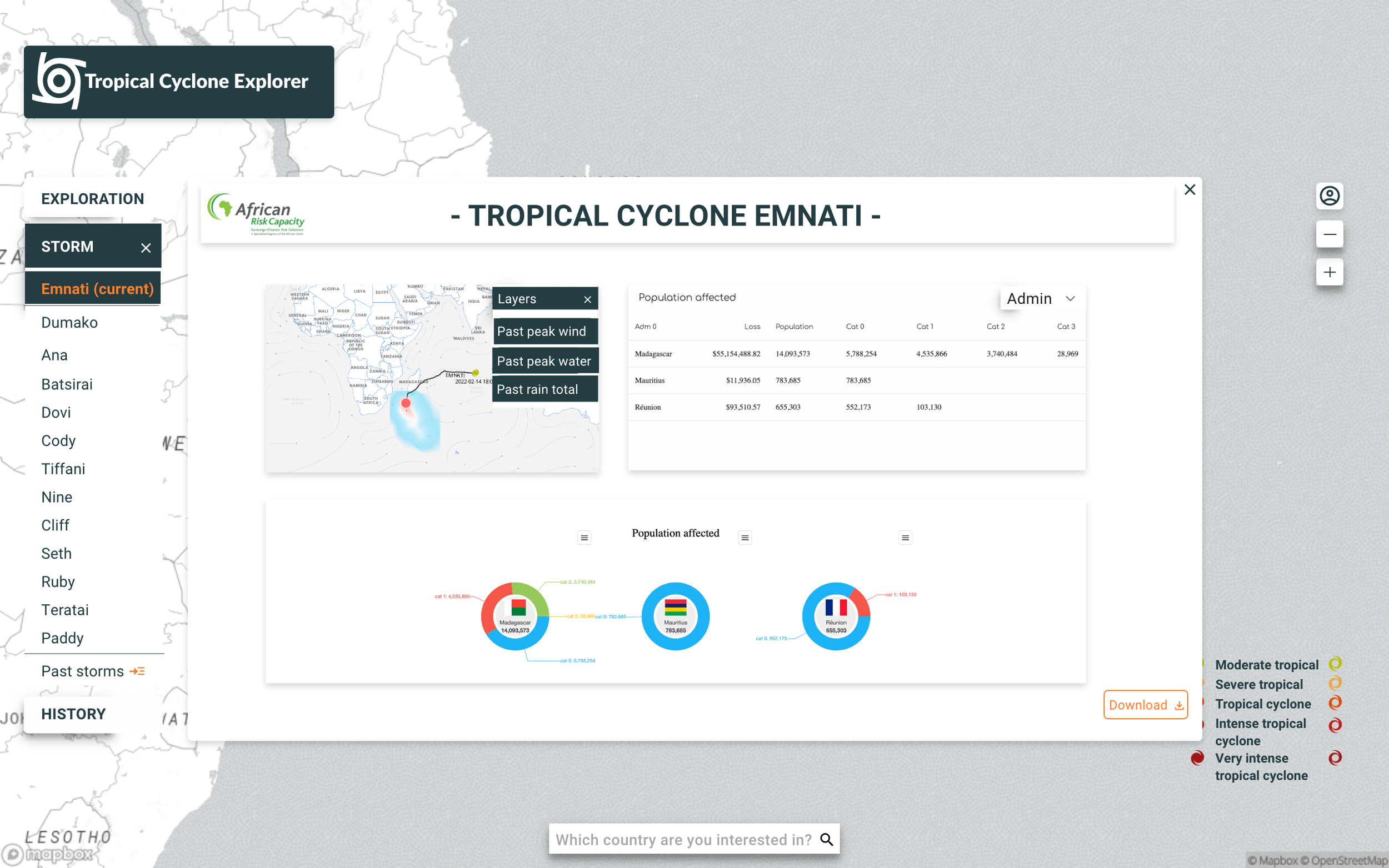
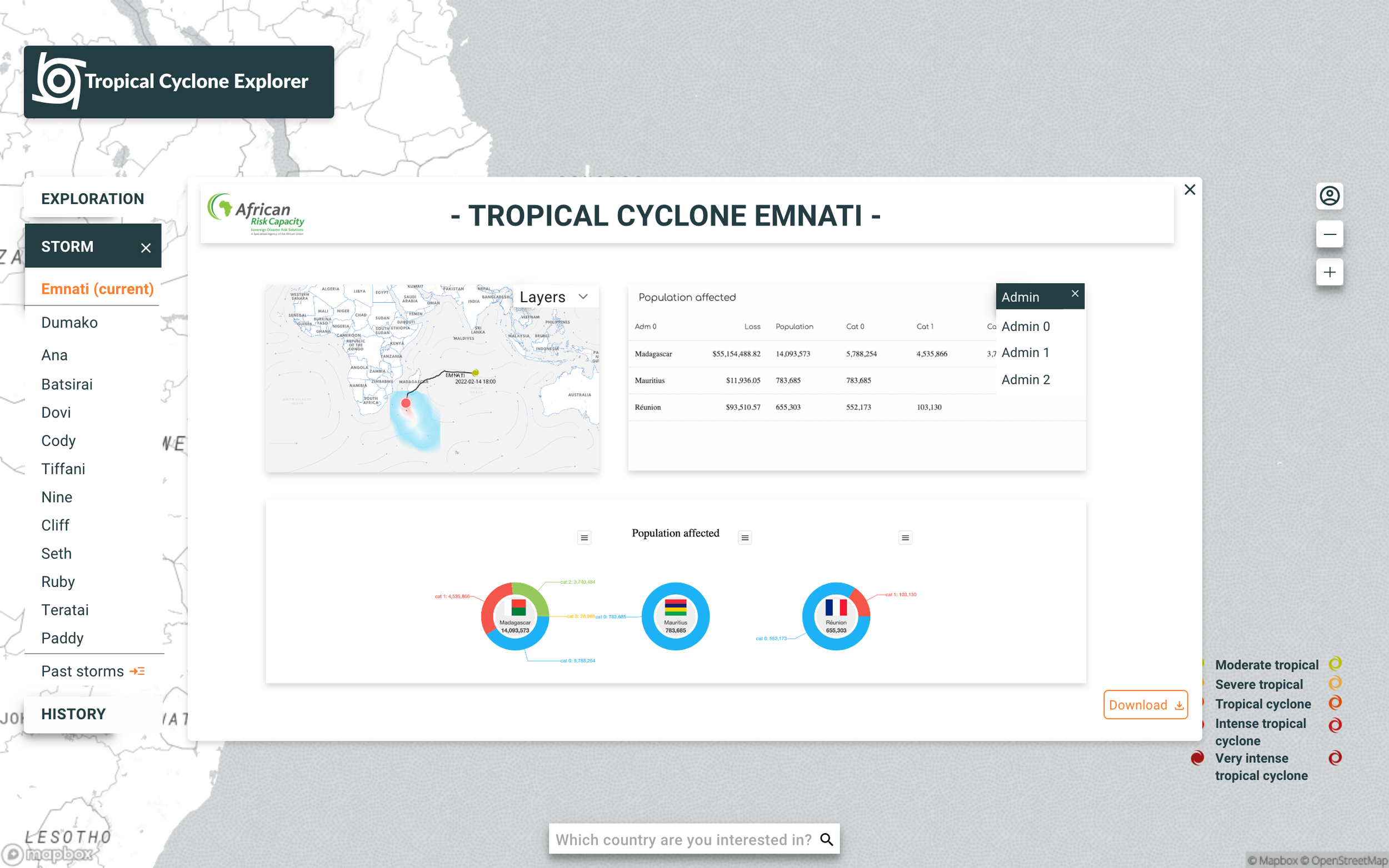
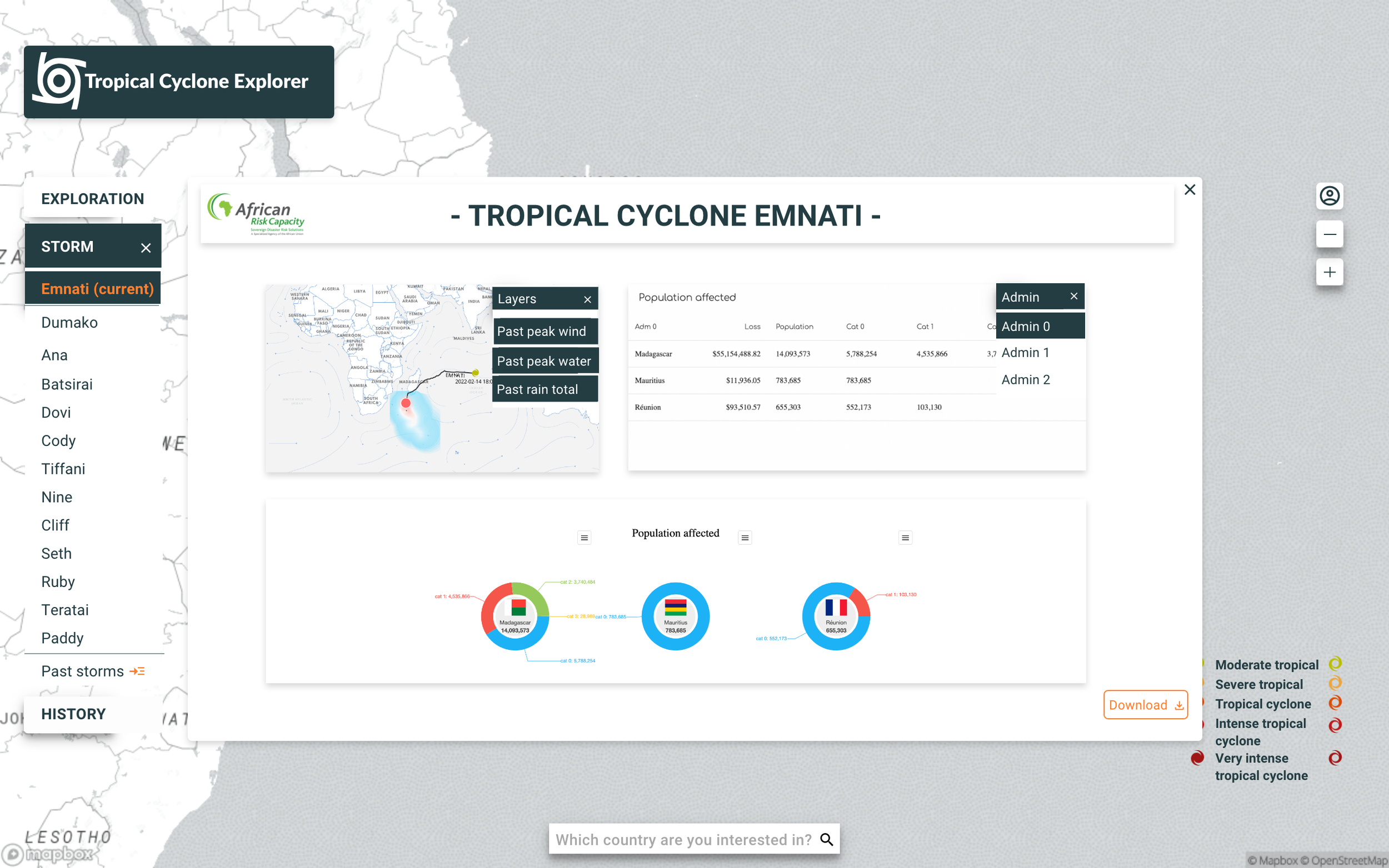
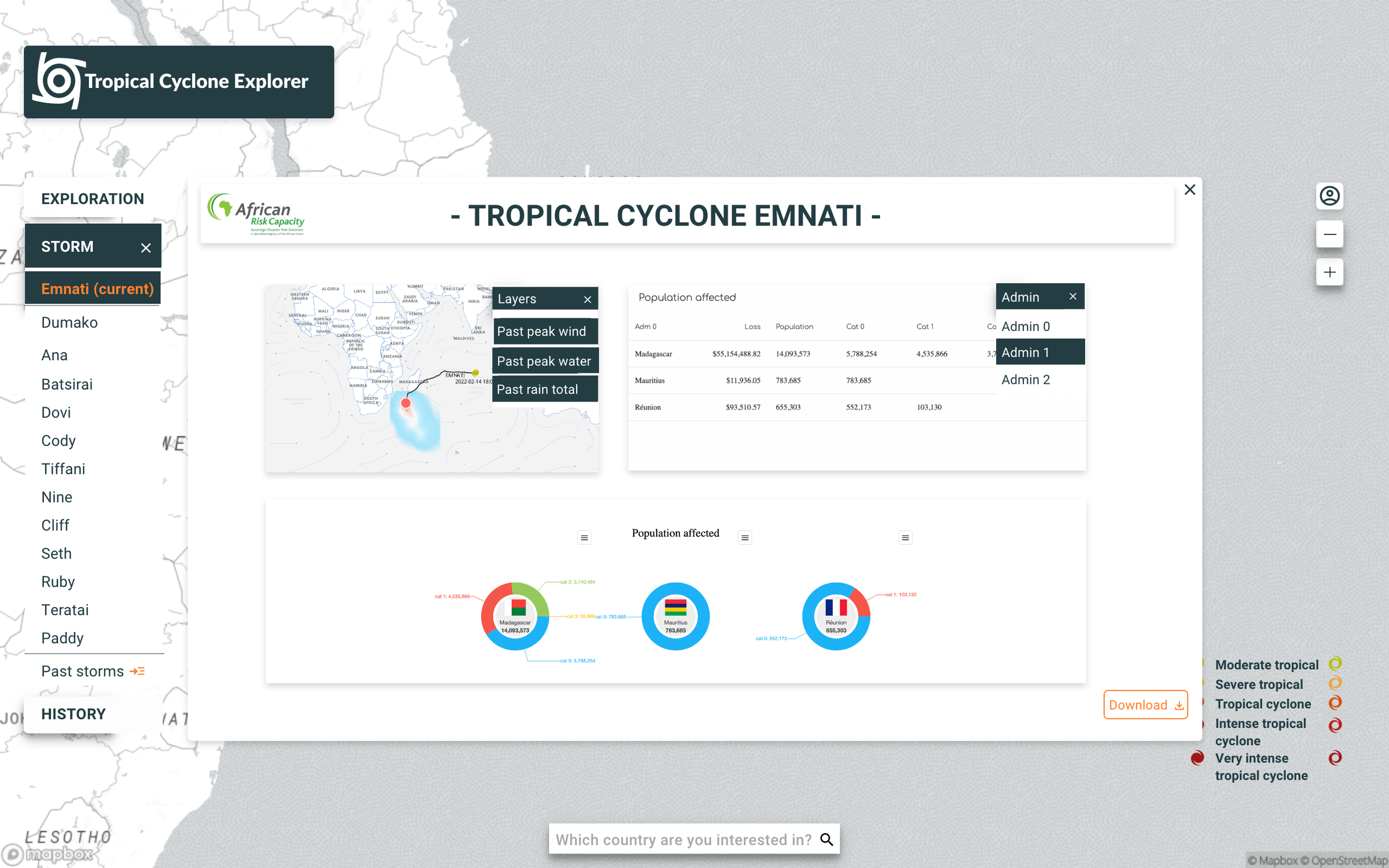
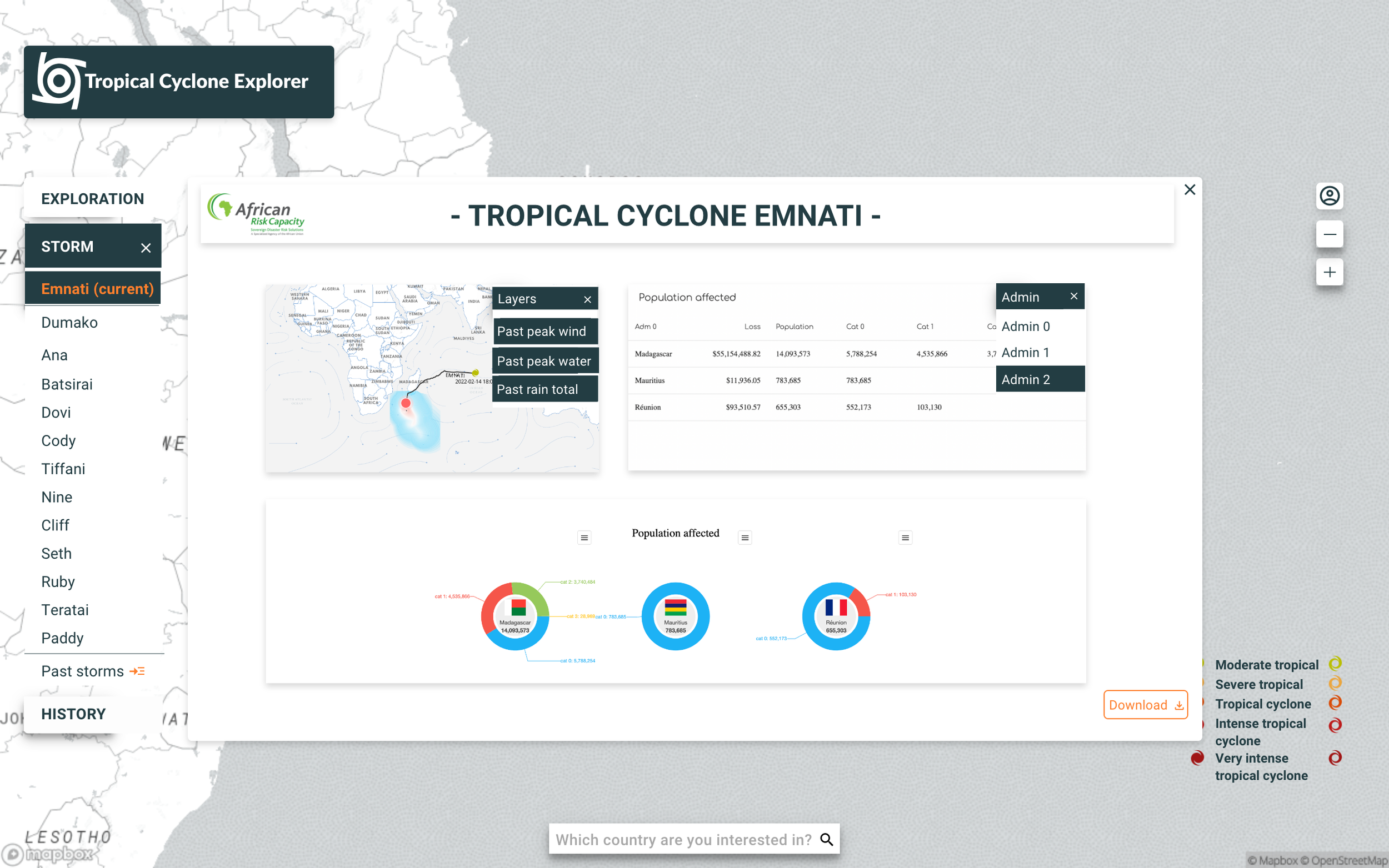
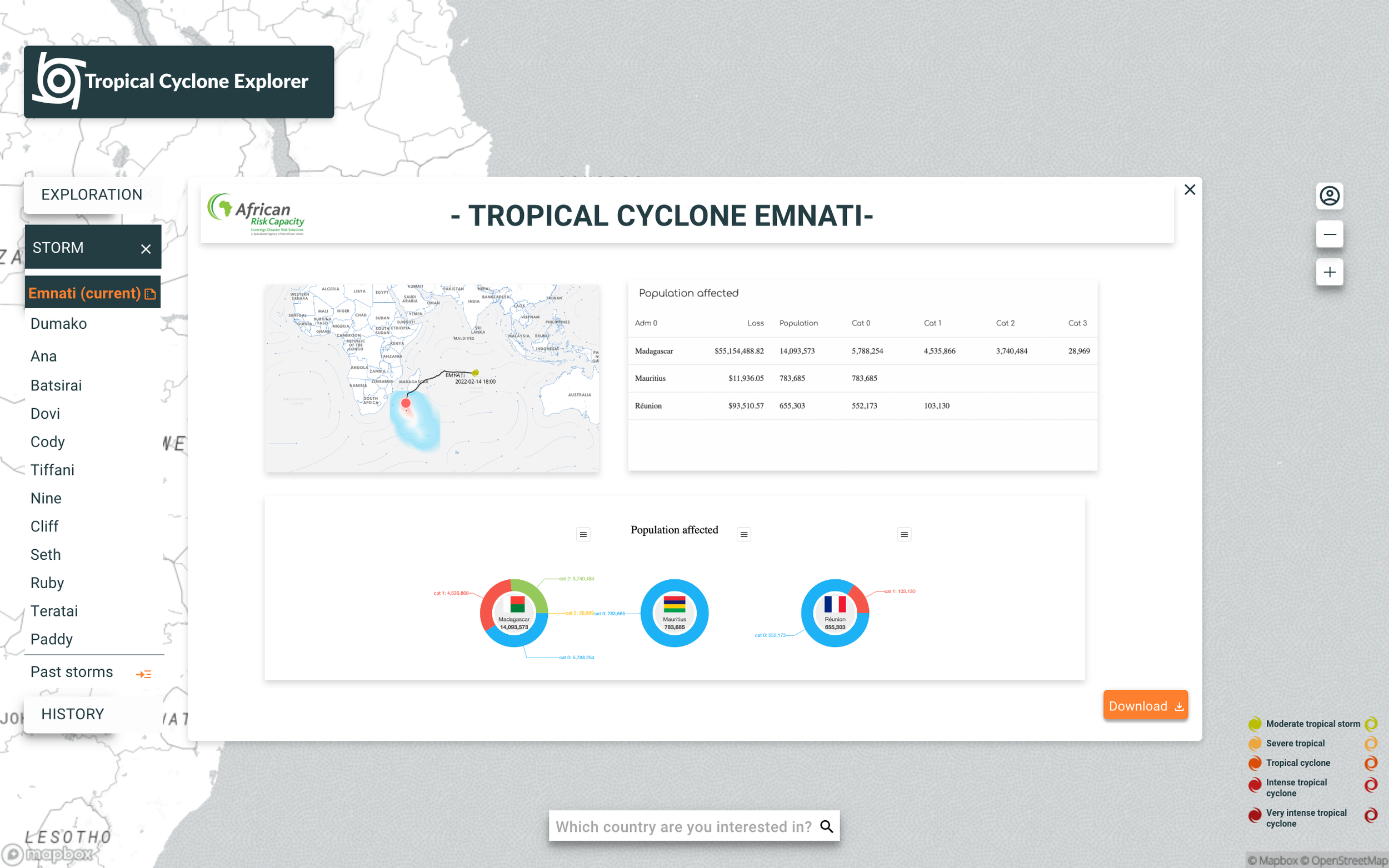
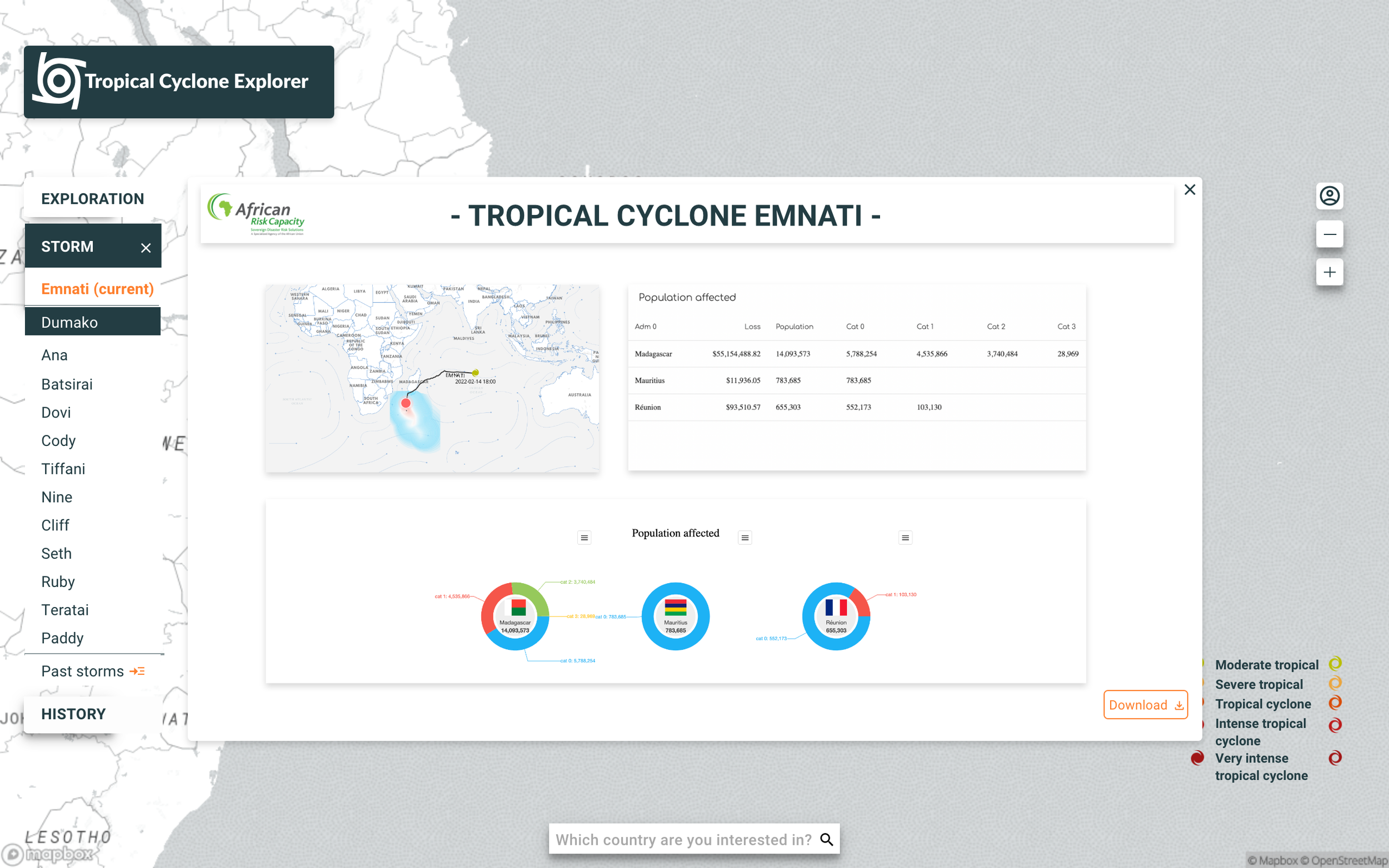
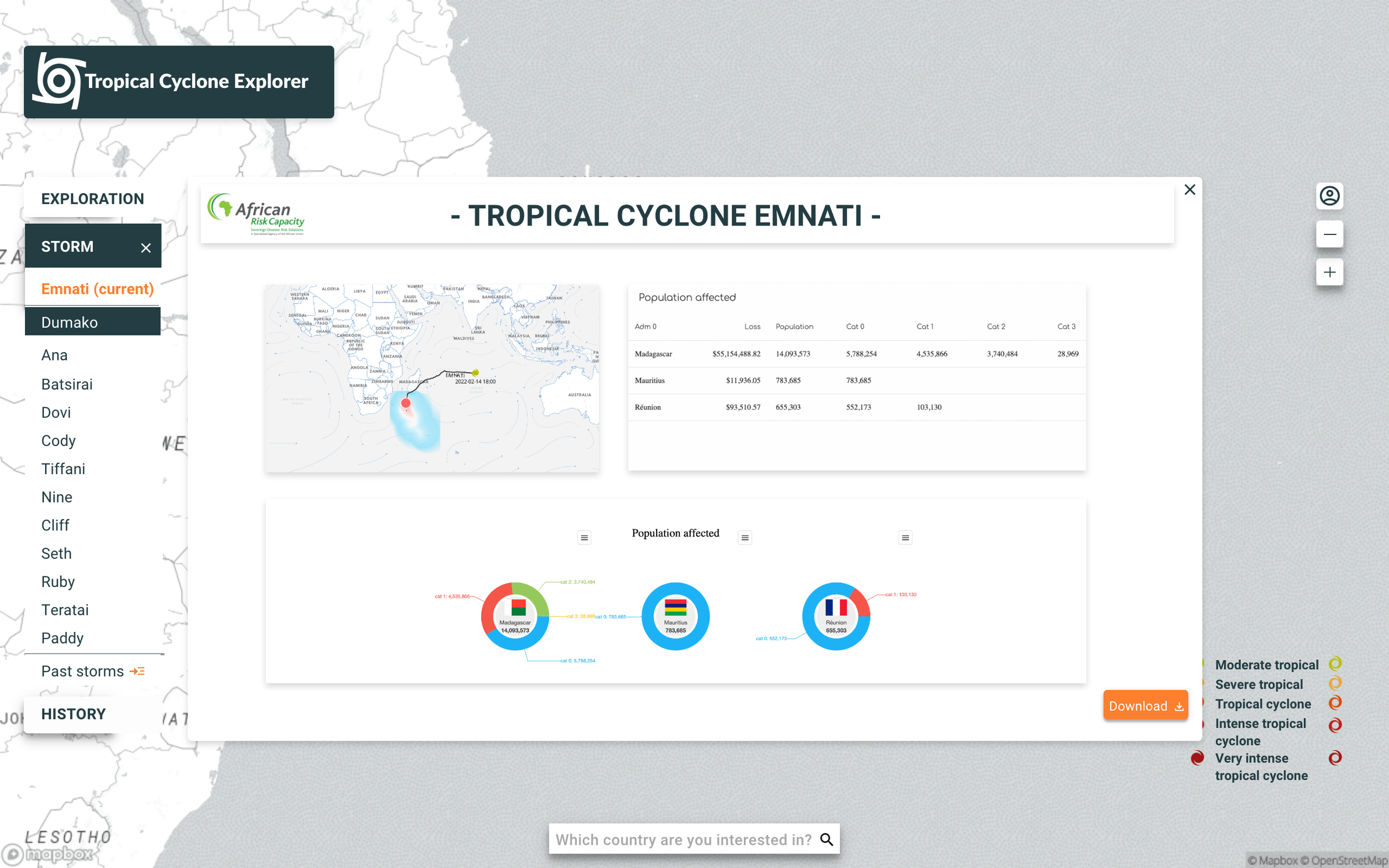
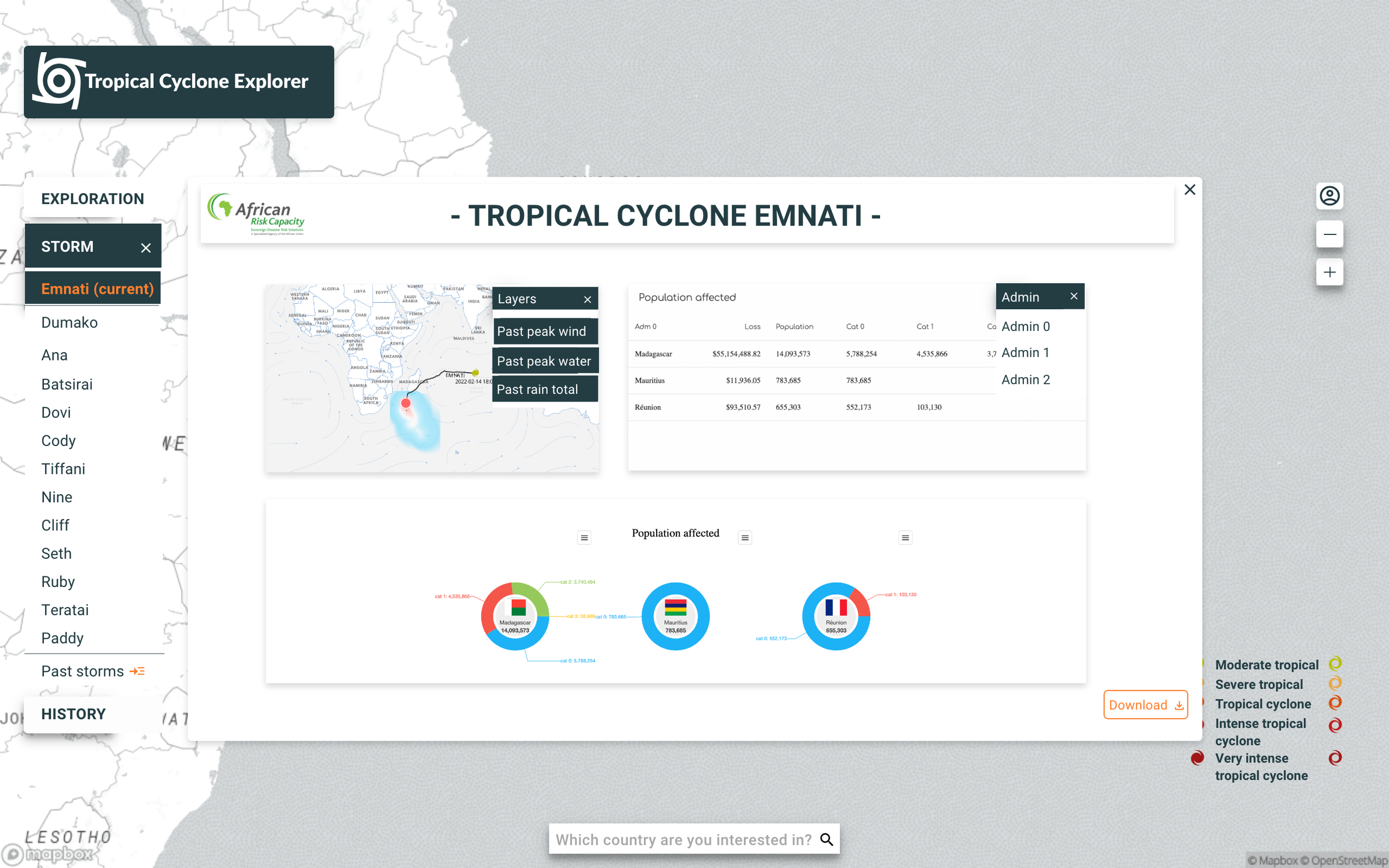
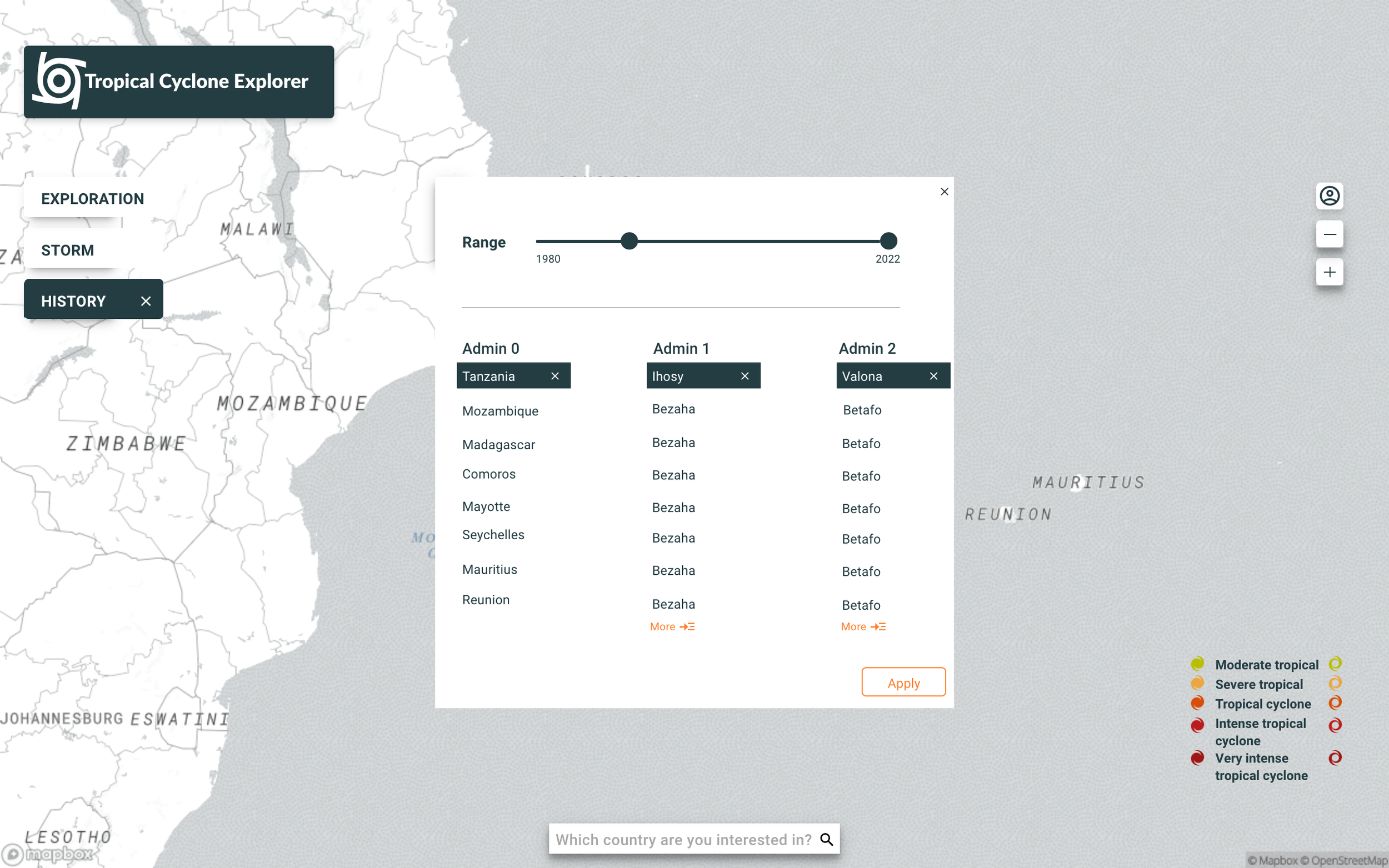
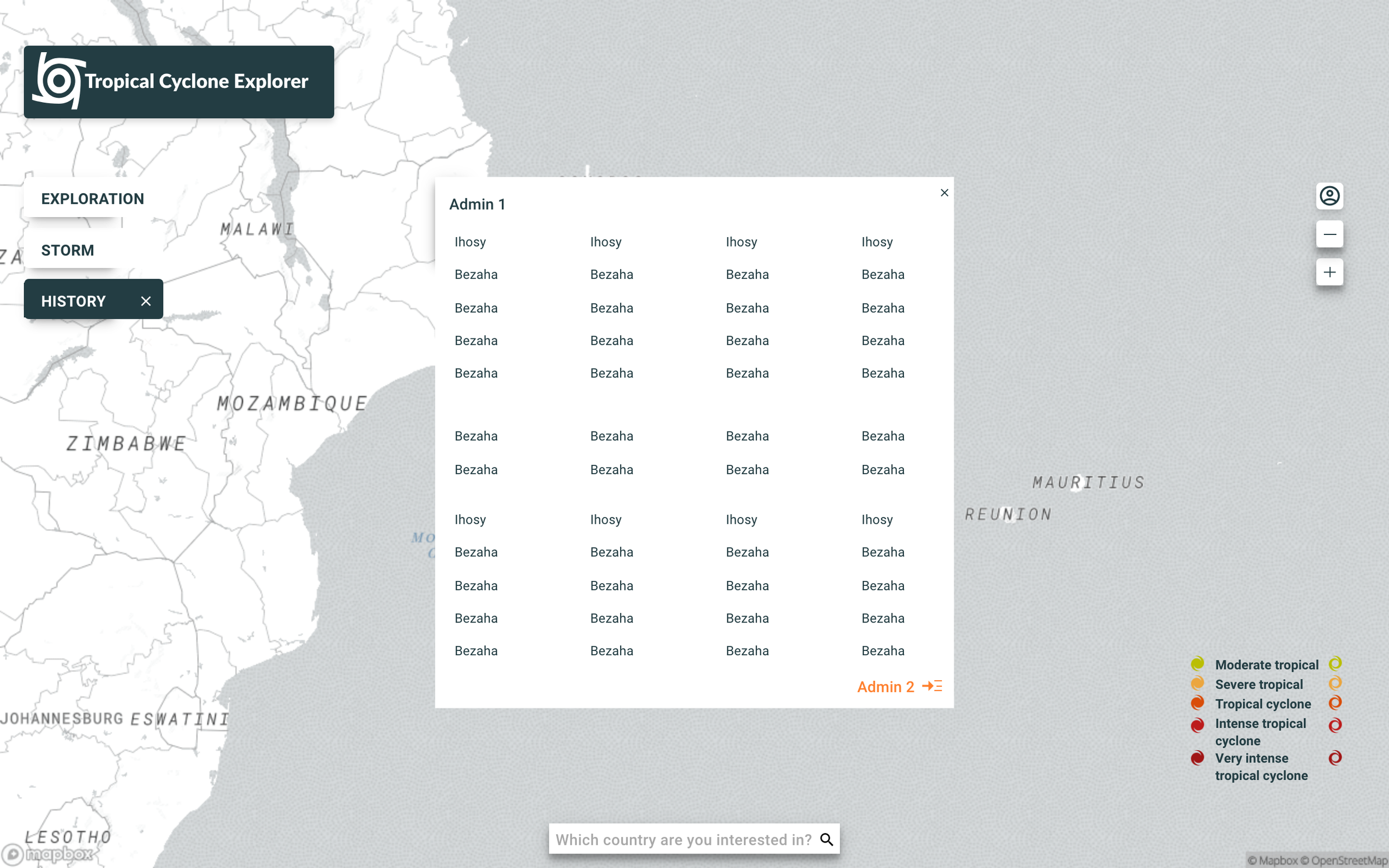
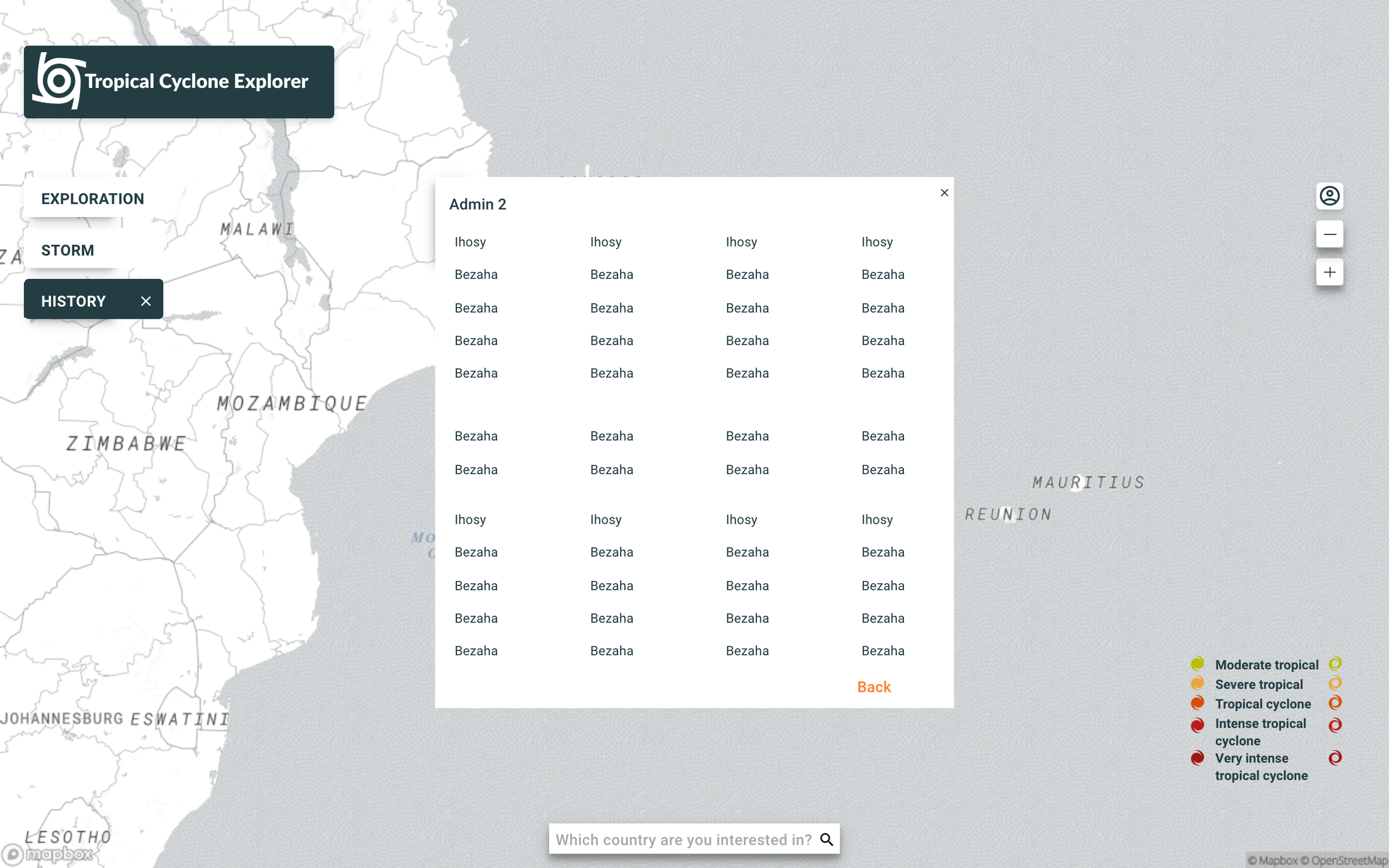
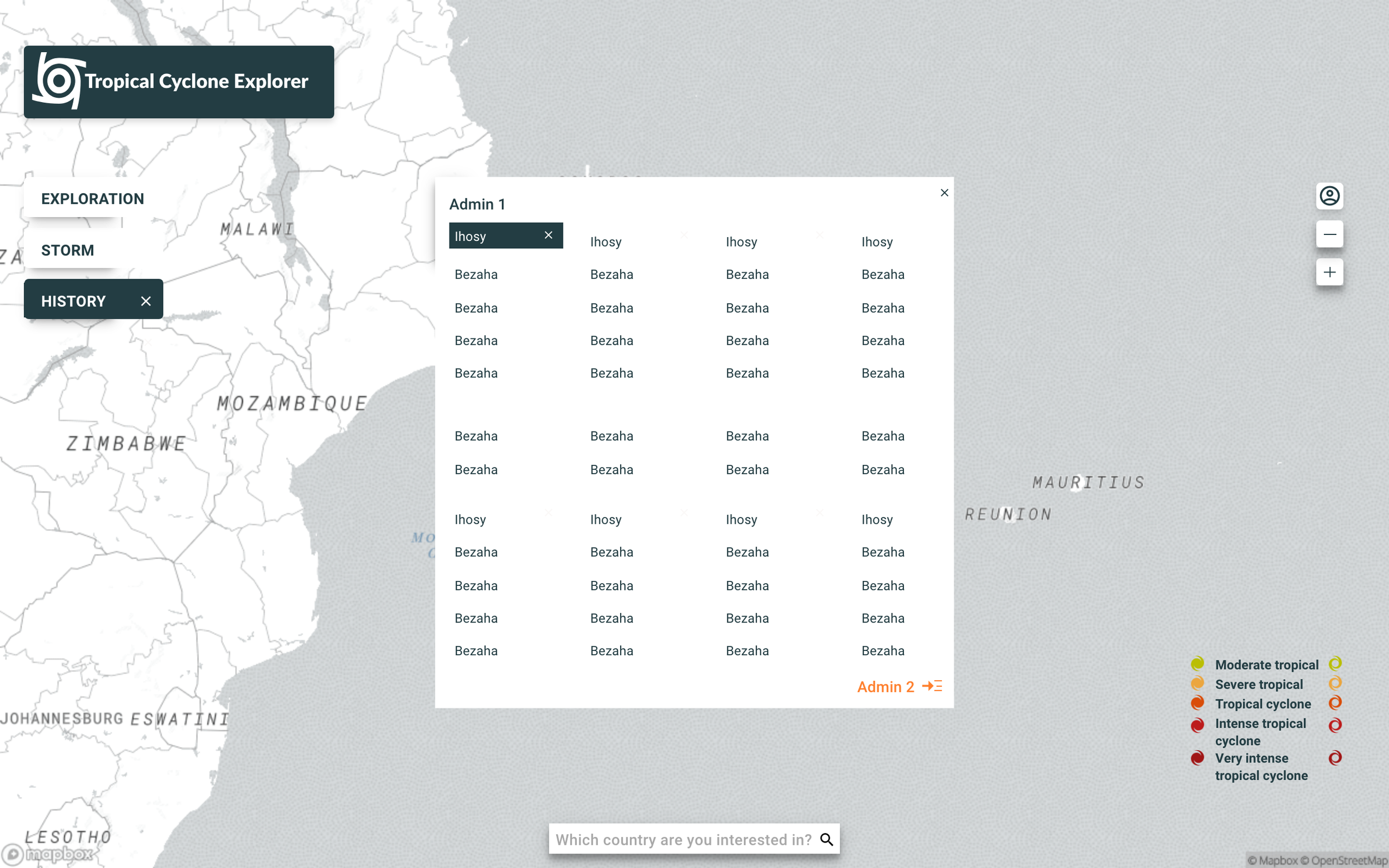
With our wireframes in mind, we worked on the mockups (in Adobe XD).
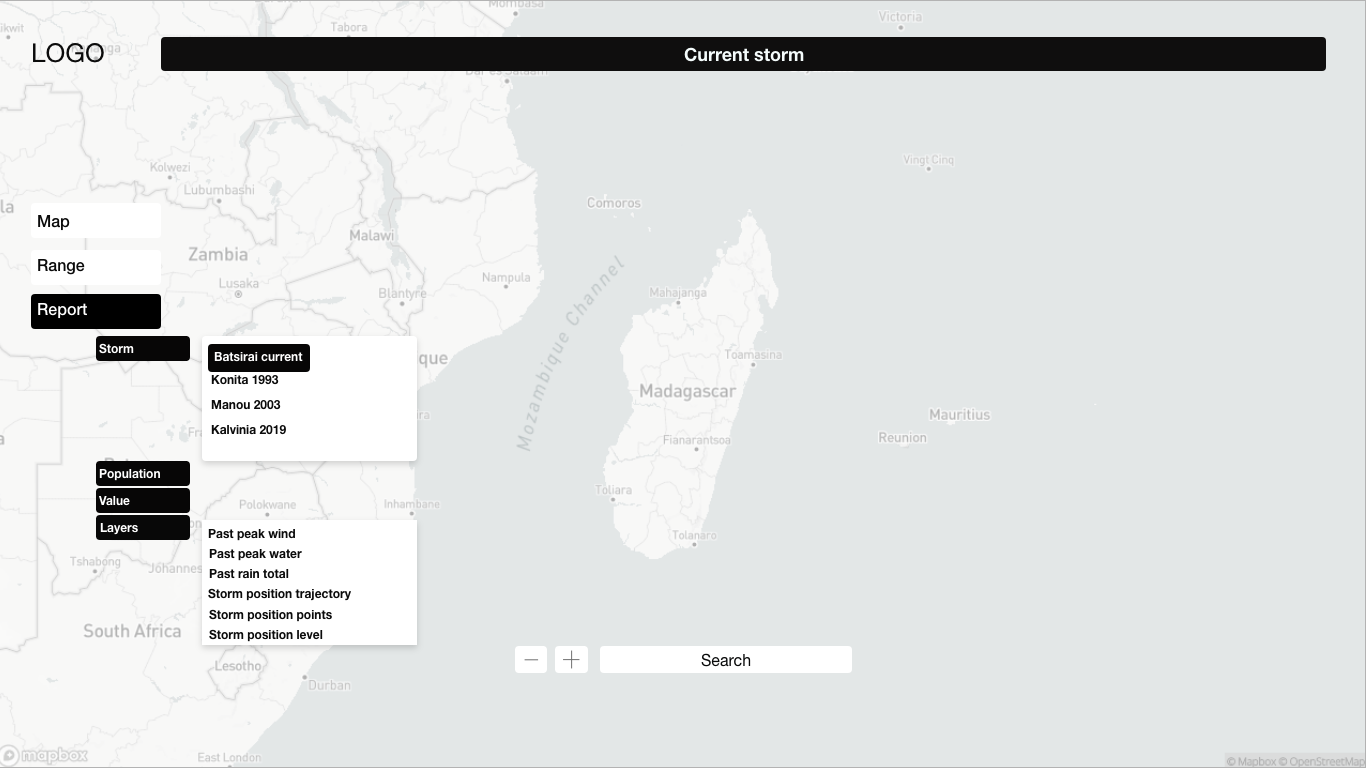
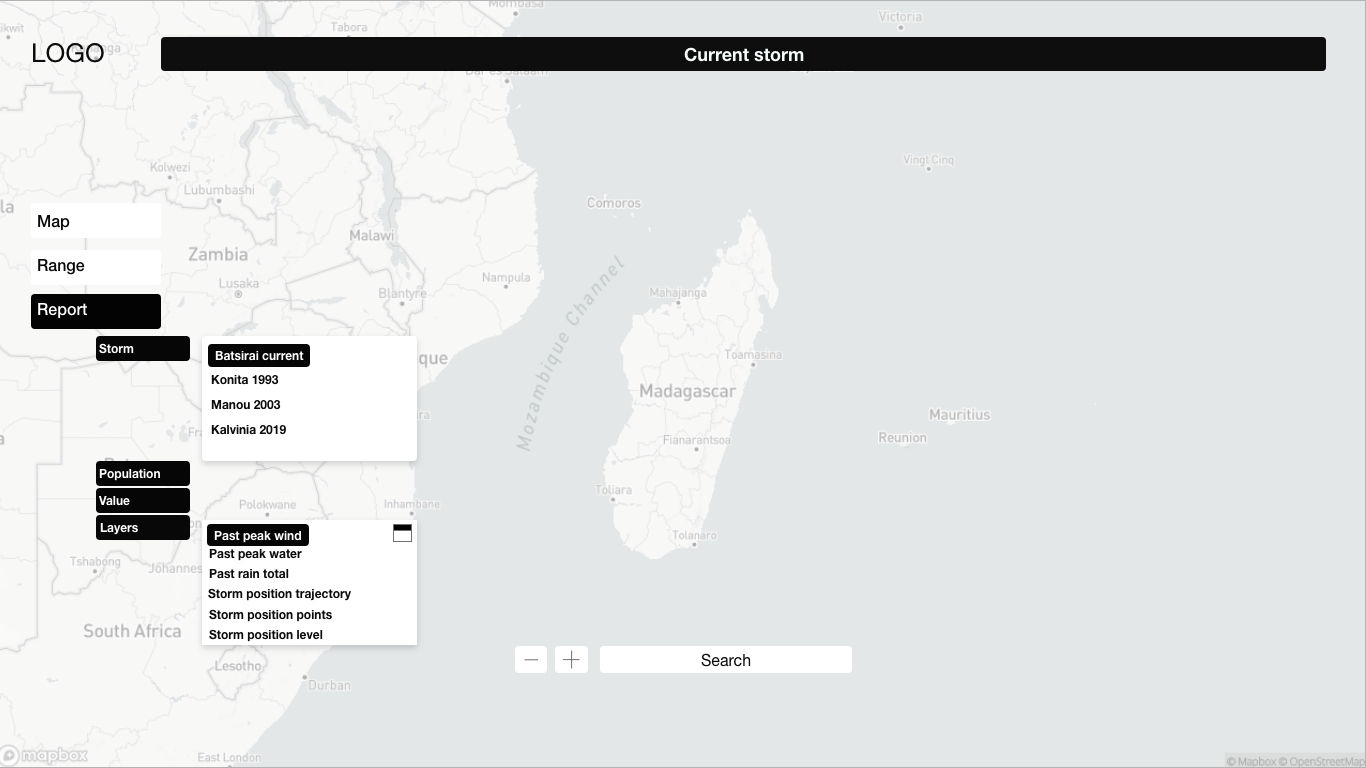
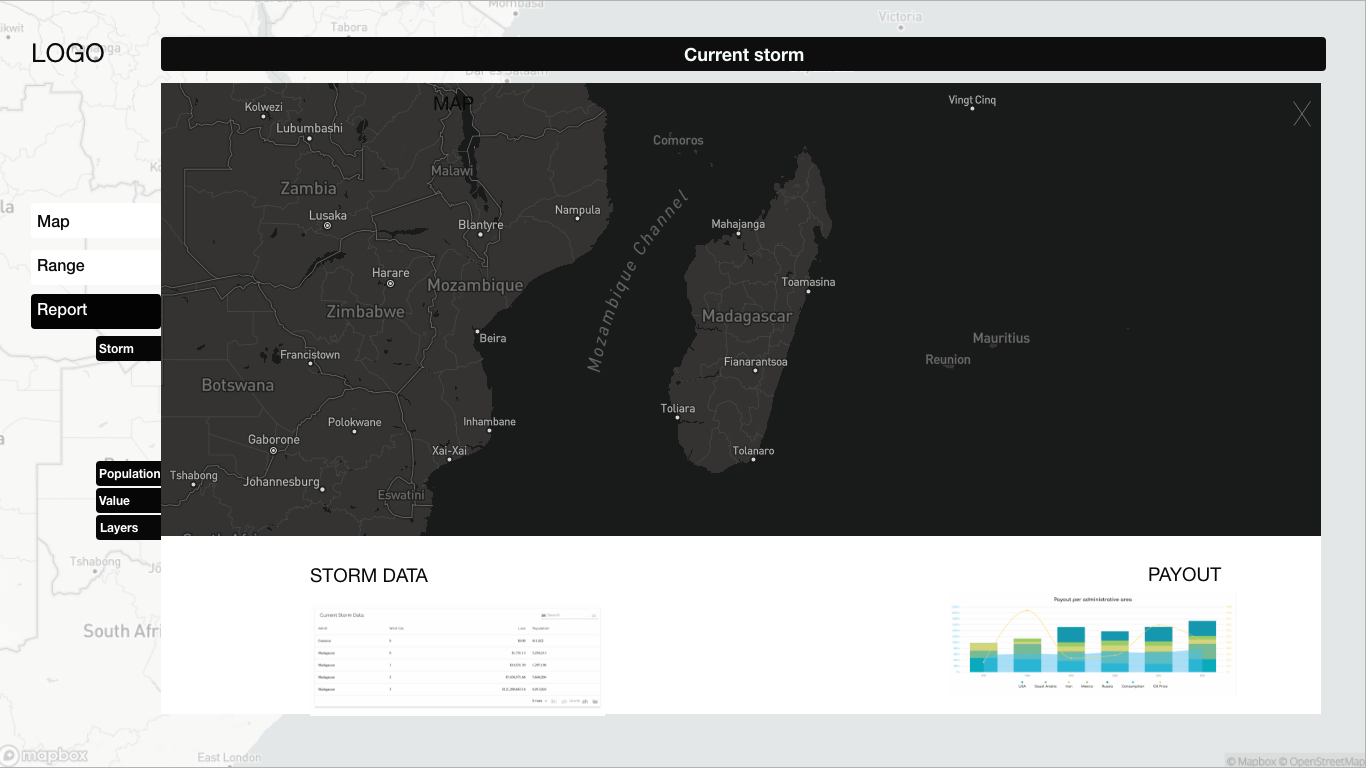
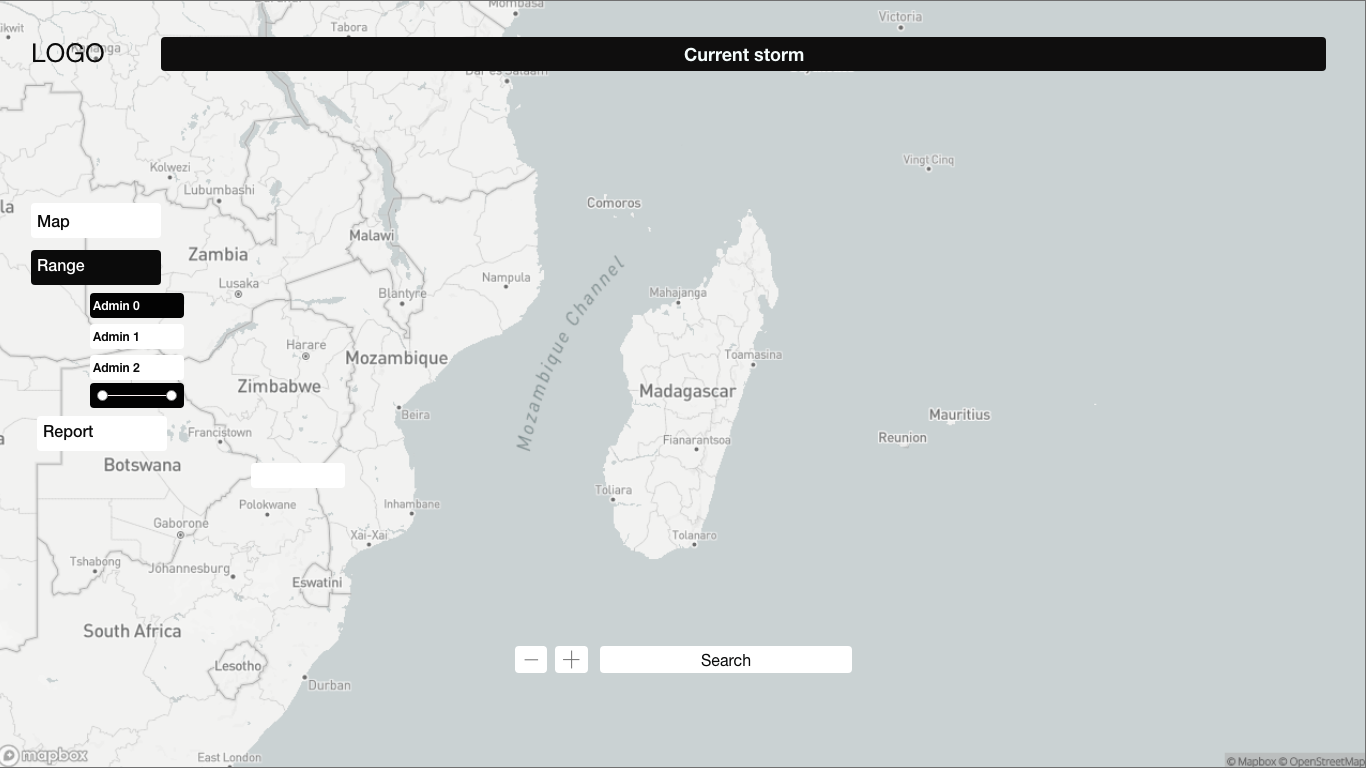
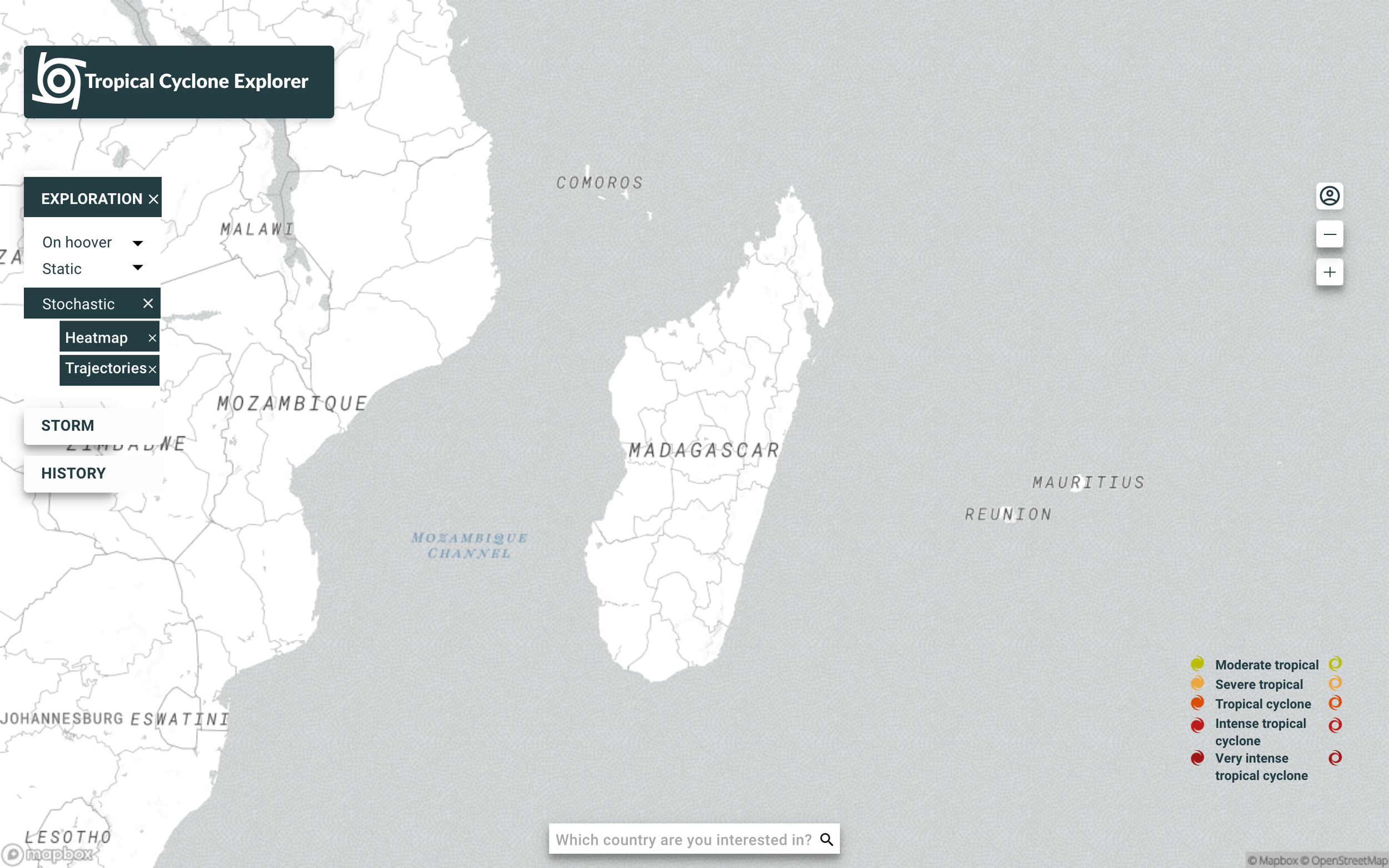
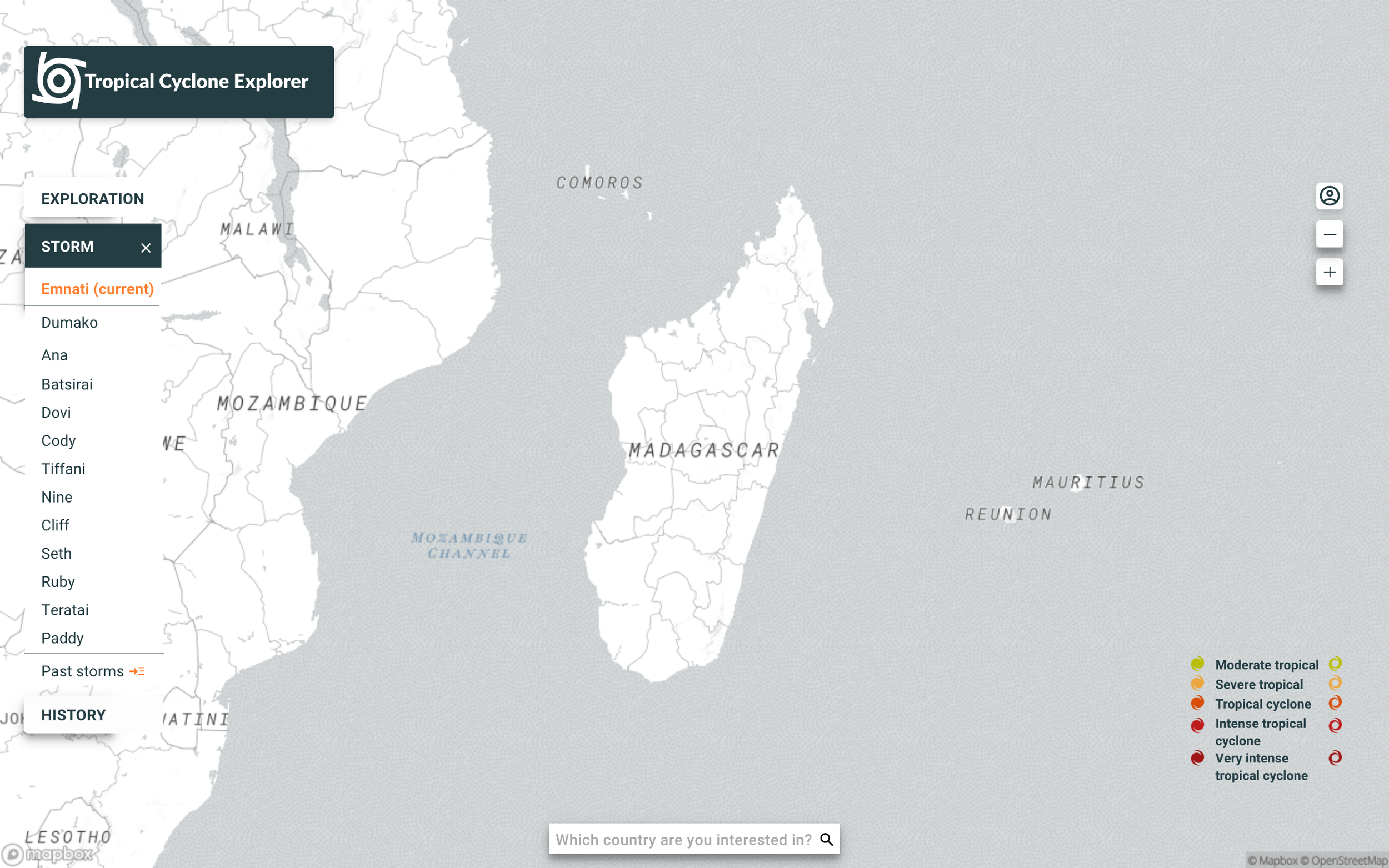
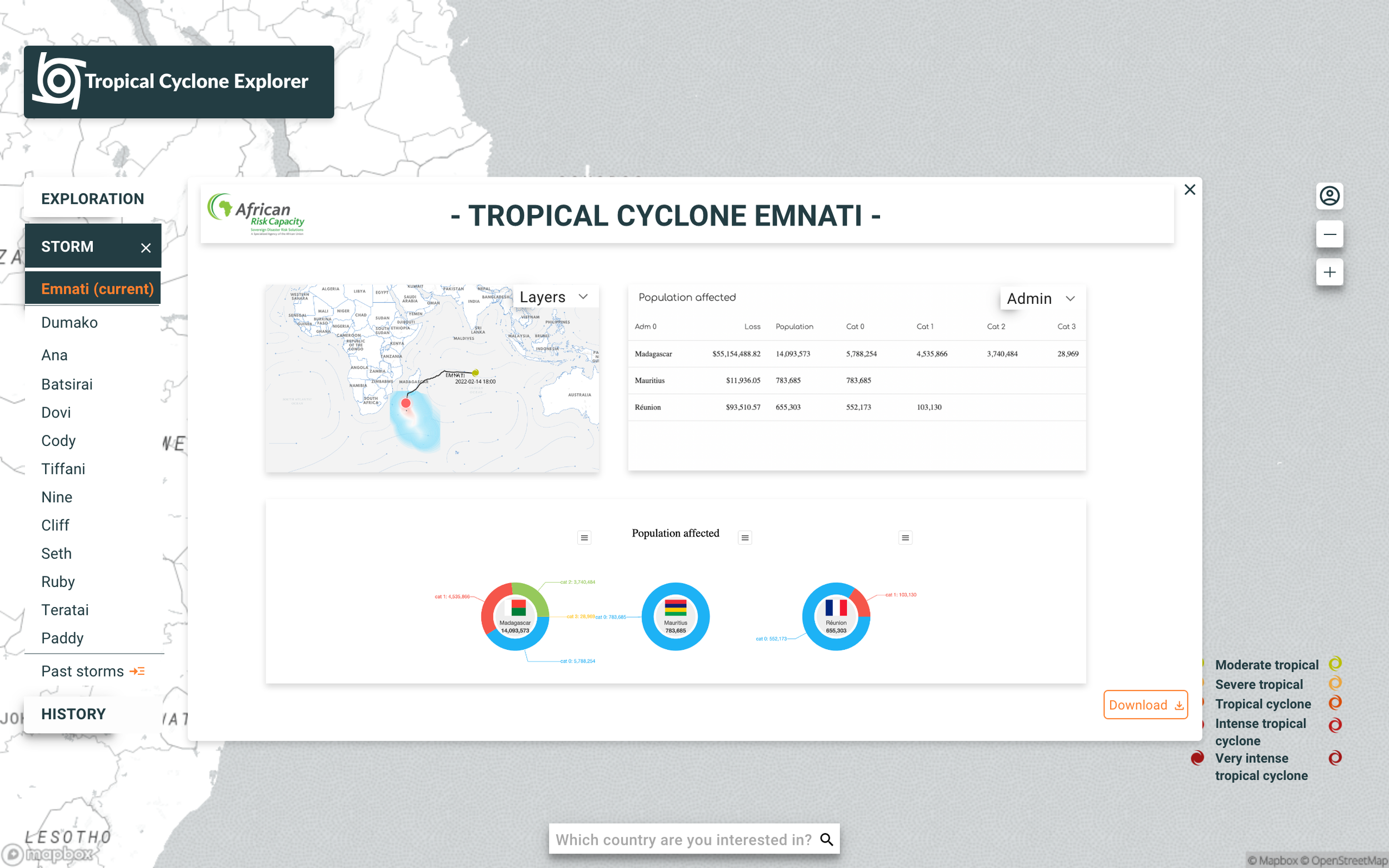
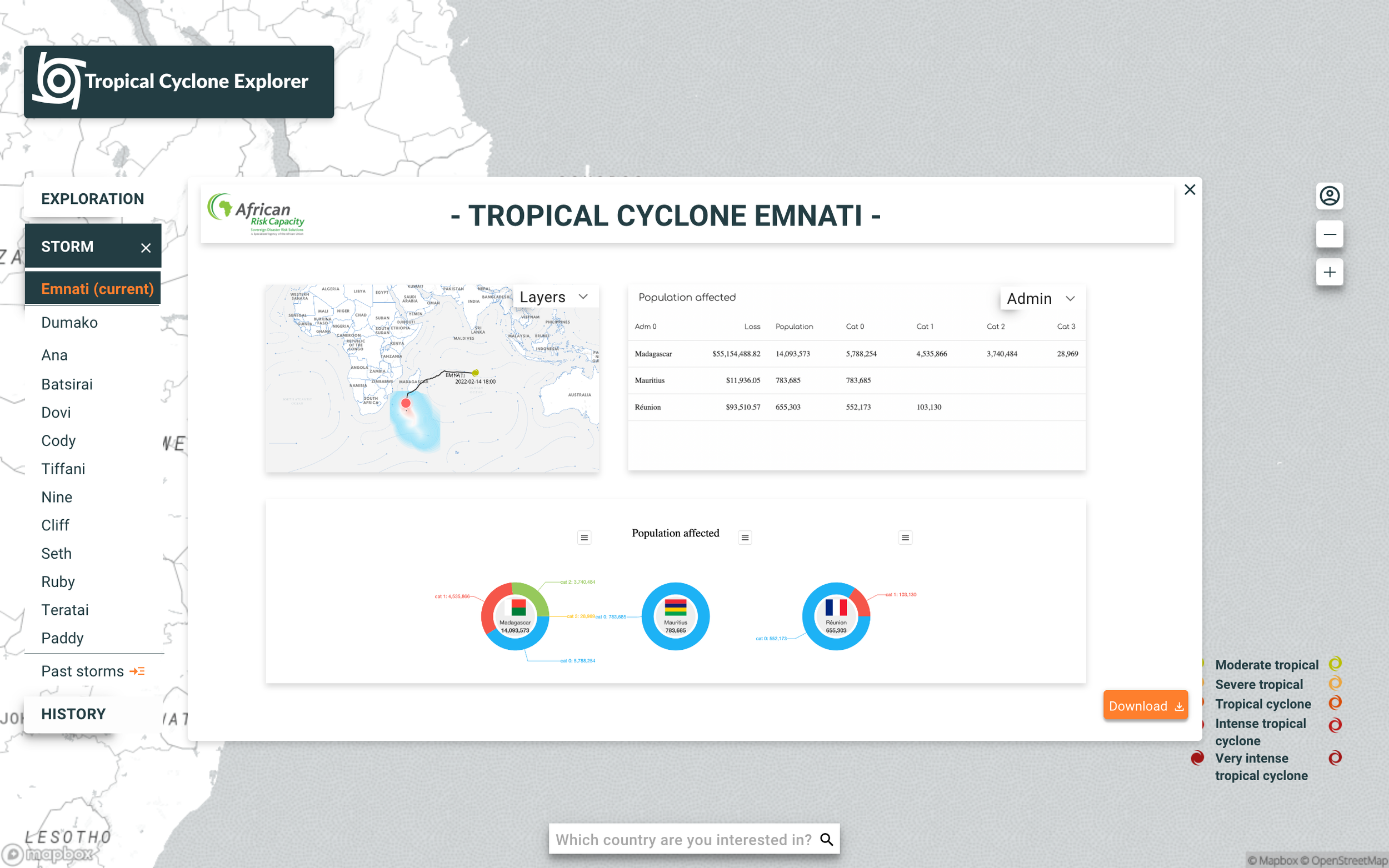
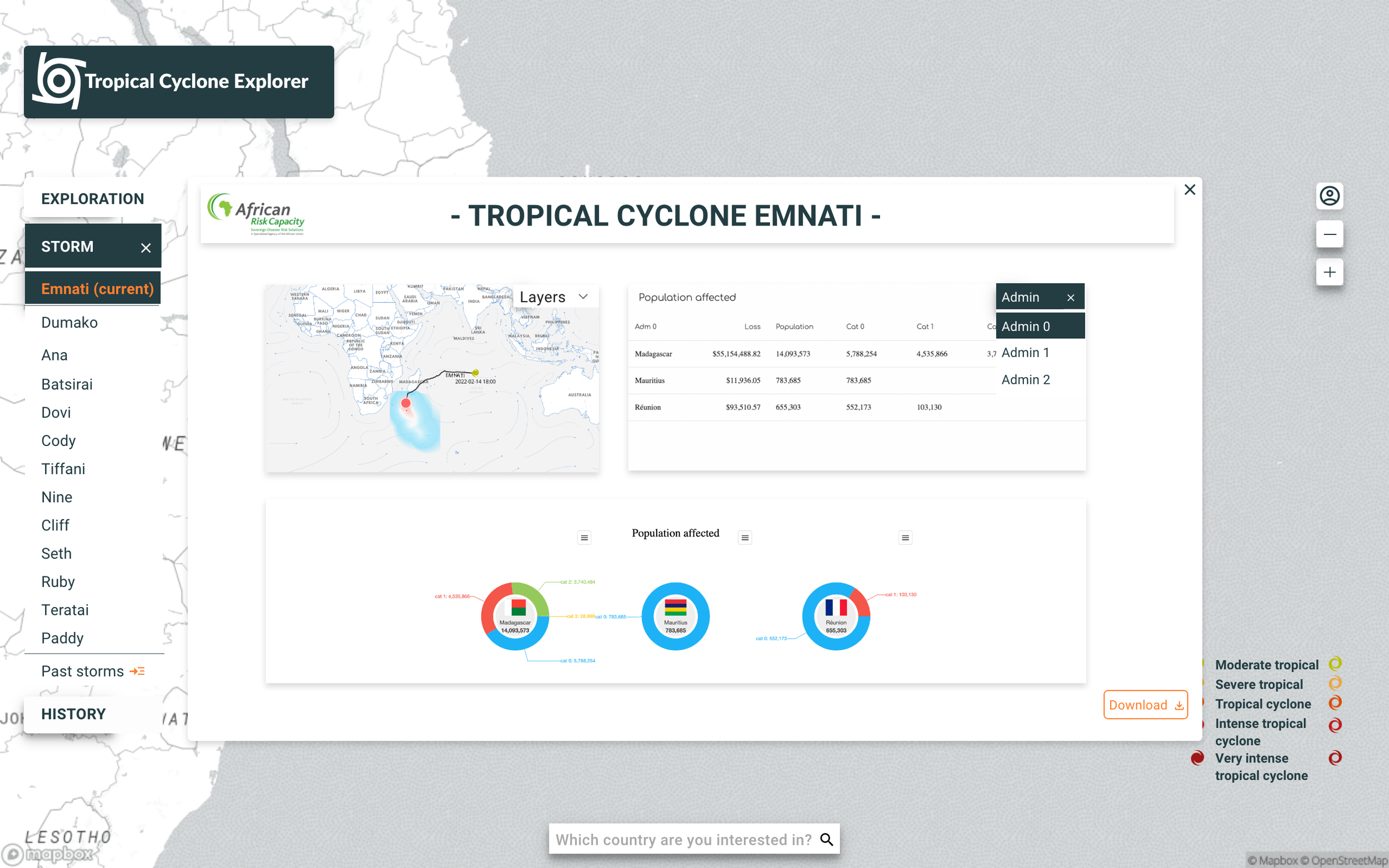
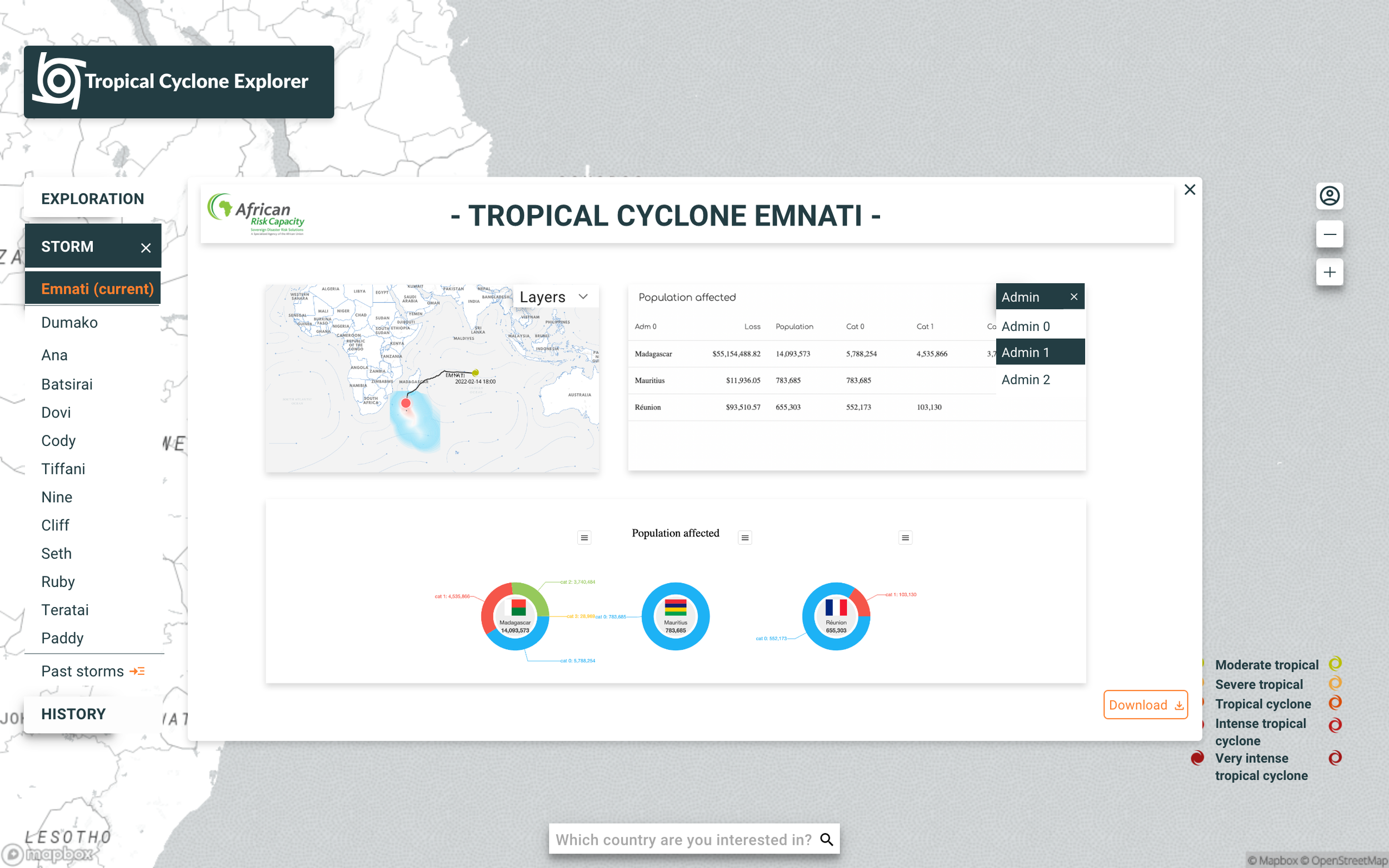
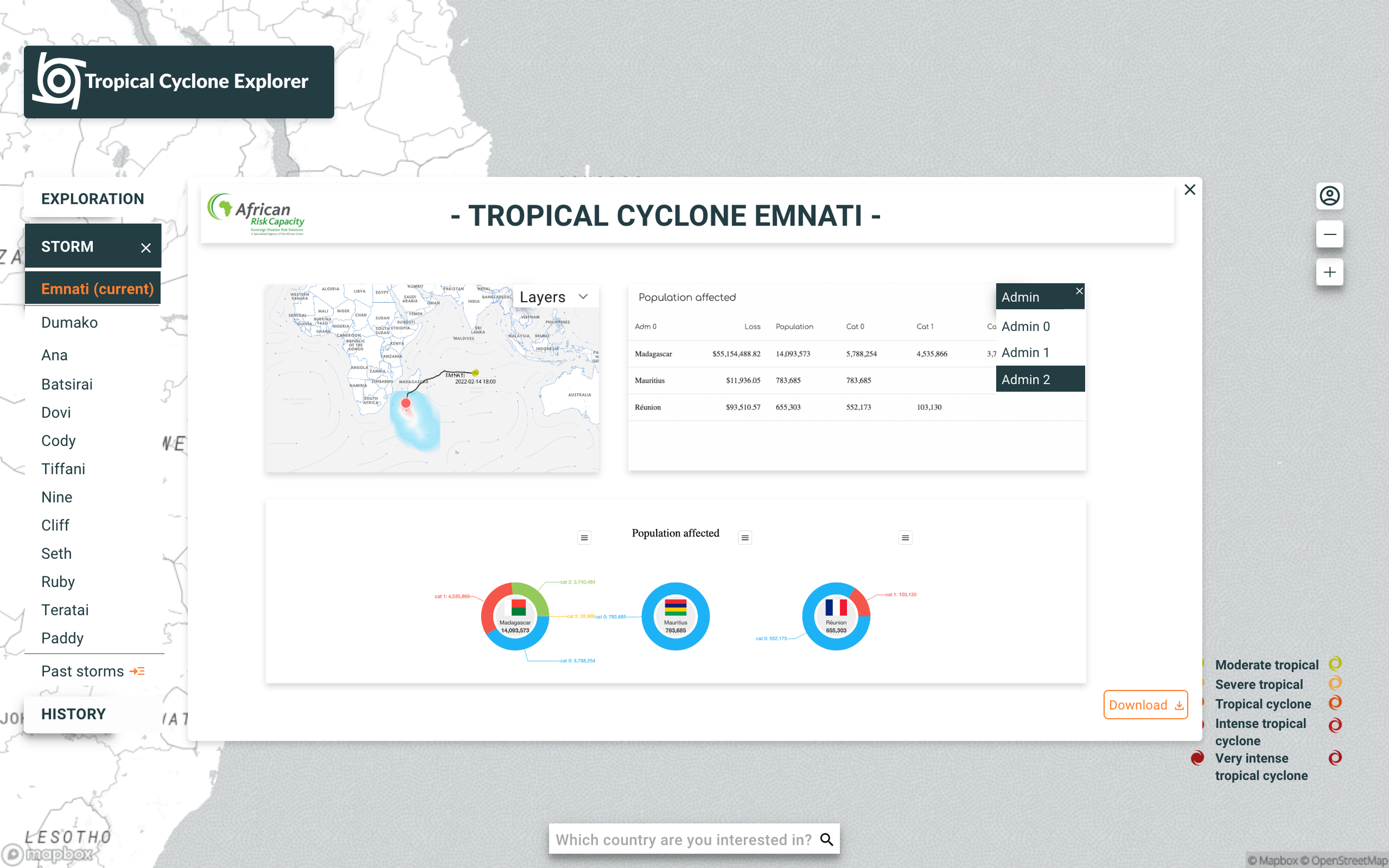
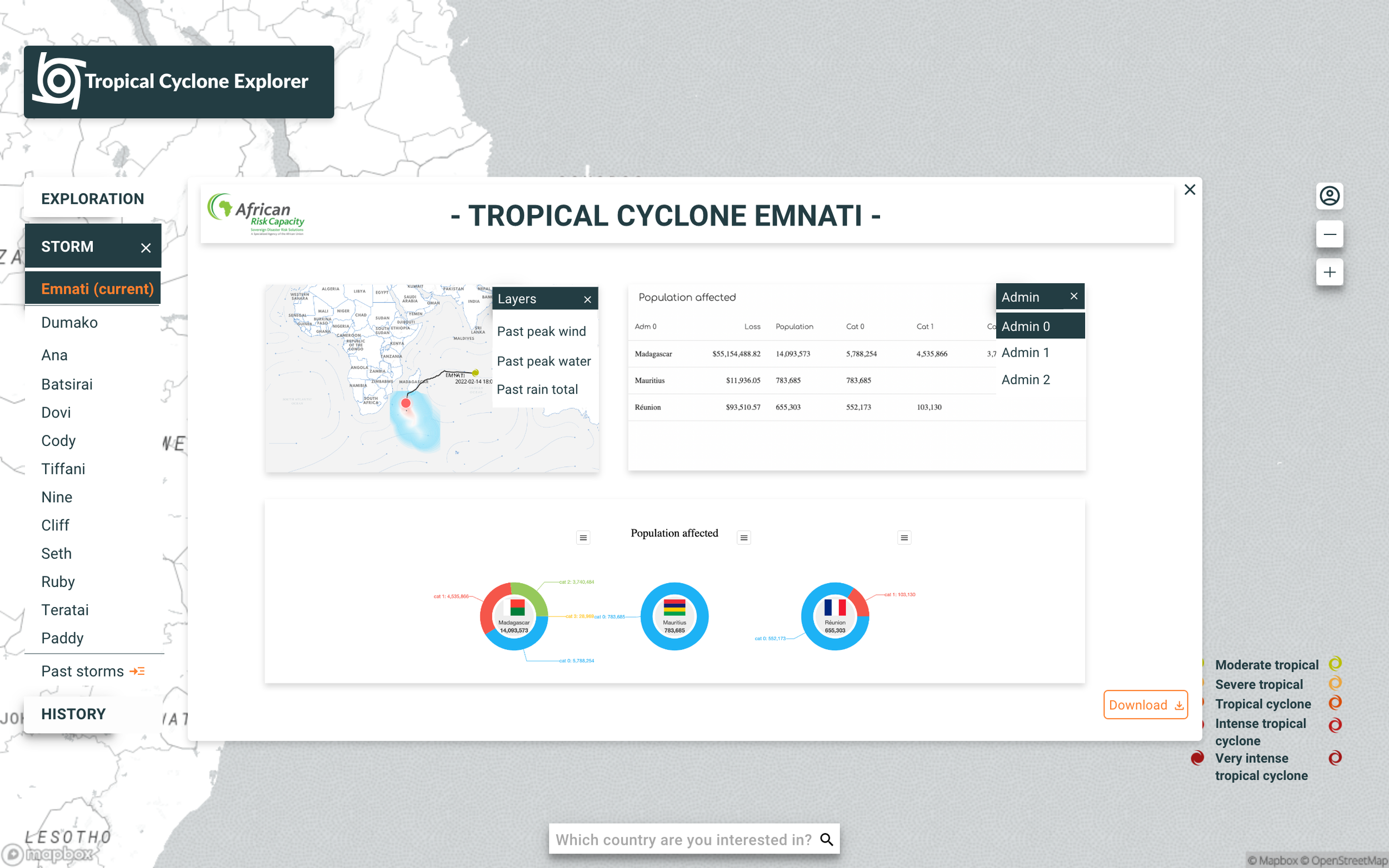
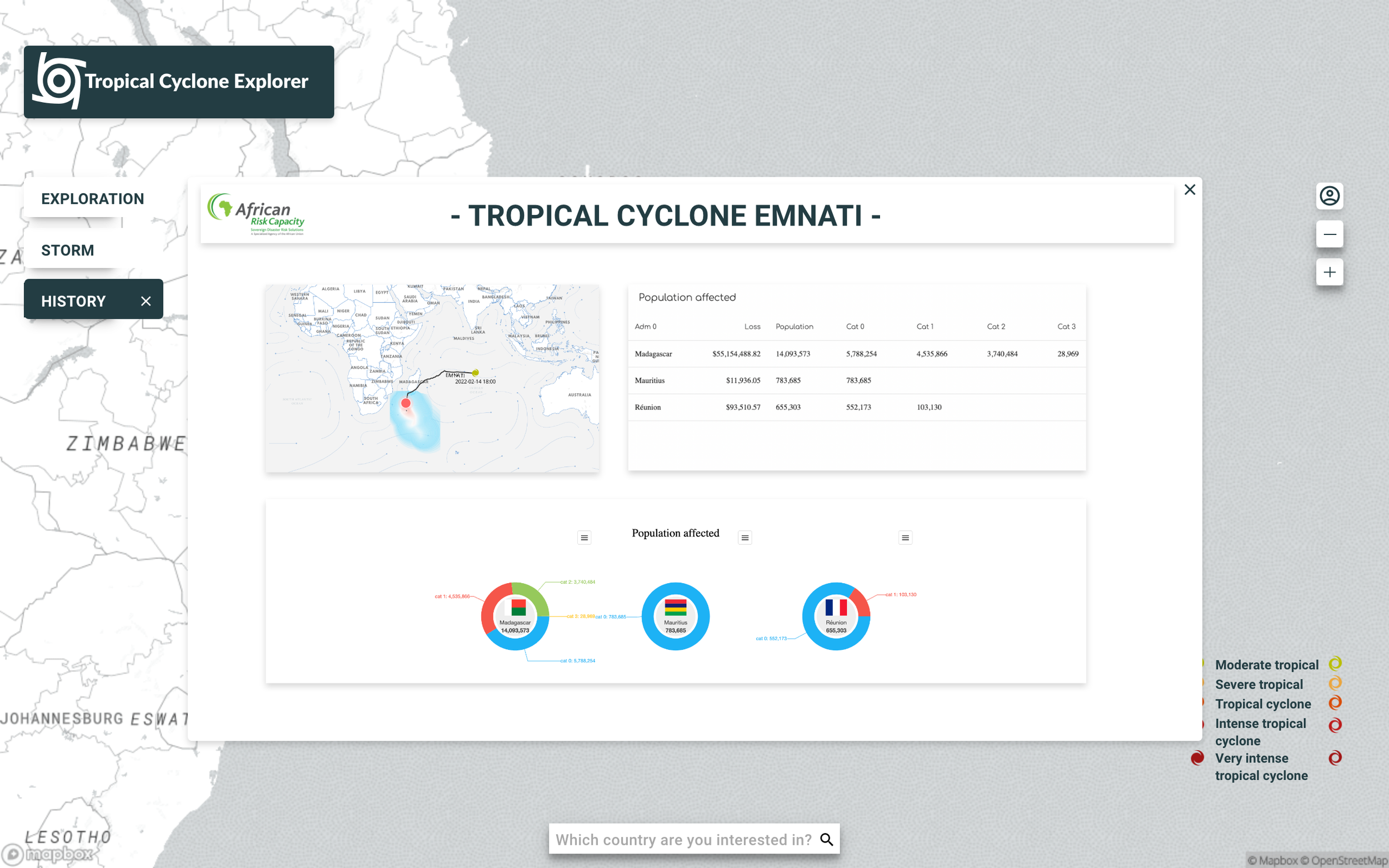
After several iterations and back & forth with the developer, we brought to life our vision of the TCE web app.
We followed a clean and simple design that would allow the user to focus on what is important: finding information on current storms in real-time as well as accessing previous storms’ information and being able to quickly download a report.










































Conclusions & Reflections
Working on the TCE web app was a challenge as well as an incredible learning process. As there was no list of specifications nor a project manager, I started working without knowing much about what the product would be or who it would serve. It required me to adapt to uncertainty and try to find a way to gather the information I needed.
One of the most important lessons I learned was how to communicate with the developer who had full ownership of the project and had already made design decisions before I joined.
Patience and brainstorming sessions helped us reach a common point and agree on the functionalities that would help users have a seamless experience using the TCE app.